
| Онлайн |
| заказ |


(495)
660-38-40
звоните с 10.00 до 20.00 пн-пт
117342, МОСКВА,
УЛ. БУТЛЕРОВА, Д. 17Б, ОФ. 603
info@maxstyle.ru

Плоский дизайн начал свое победоносное шествие в начале десятилетия и окончательно закрепился в качестве стандарта в 12-14-х годах, вместе с релизом Windows 8 и появлением материального дизайна от Google. Сегодня в основе интерфейсов большинства сайтов крупных корпораций – язык плоского дизайна.
Плоский дизайн обладает многочисленными преимуществами. Он соответствует духу времени, привлекает молодых пользователей, позволяет преподносить минимализм в наилучшем виде и одинаково хорошо работает на различных платформах и экранах.
Тем не менее, у плоского дизайна есть свои хорошо известные минусы. Он зачастую вызывает неопределенность кликов и понижает так называемую пользовательскую эффективность. Создавая «плоские» интерфейсы, дизайнеры нередко убирают слишком много указателей, которые обычно подсказывают пользователям, где именно нужно кликать.
Несмотря на это, плоский дизайн остается мощным инструментом, использовать который необходимо с четким пониманием его особенностей, достоинств и недостатков.
Прежде всего, необходимо определить, насколько плоский дизайн соответствует вашим целям. Чтобы опыт внедрения плоского дизайна был успешным, ваш сайт должен соответствовать следующим критериям:

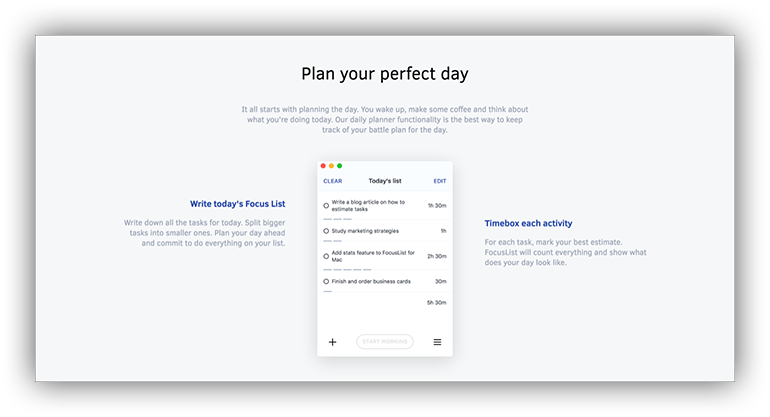
Задача данного сайта заключается в продвижении простого приложения. Для таких сайтов плоский дизайн является оптимальным. Стоит отметить, что и в этом случае дизайн не до конца плоский – обратите внимание на тени за скриншотом приложения.
Важно помнить, что, несмотря на то, что плоский дизайн выглядит «просто», его создание требует привлечения к работе опытного и одаренного дизайнера.
Если вы уверены, что вам необходим плоский дизайн, подумайте о том, как вы будете обозначать кликабельность интерактивных элементов.

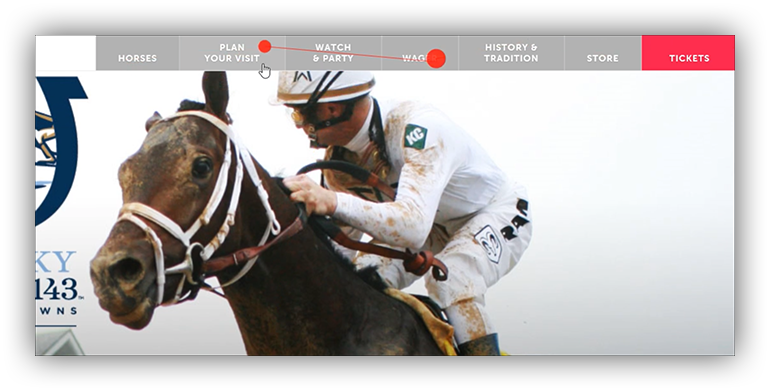
Для того чтобы понять, является ли элемент кликабельным, пользователи наводят на него курсор. На изображении отмечено движение глаз пользователя, который сравнивает оттенок кнопки, на которую наведен курсор, с оттенком неактивированной кнопки.
Чтобы в контексте плоского дизайна четко обозначить интерактивные элементы, придерживайтесь следующих рекомендаций:
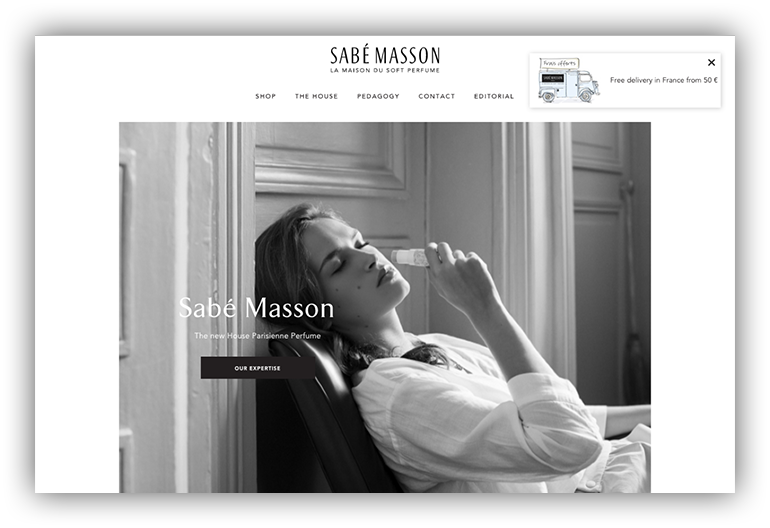
Работая с плоским дизайном, используйте традиционные шаблоны и UI-паттерны. Так пользователям будет проще понять назначение каждого элемента, даже без очевидных указателей, используемых за пределами мира плоского дизайна. Сочетание традиционной структуры с чистым визуальным стилем делает каждую страницу сайта более понятной и легкой для восприятия.

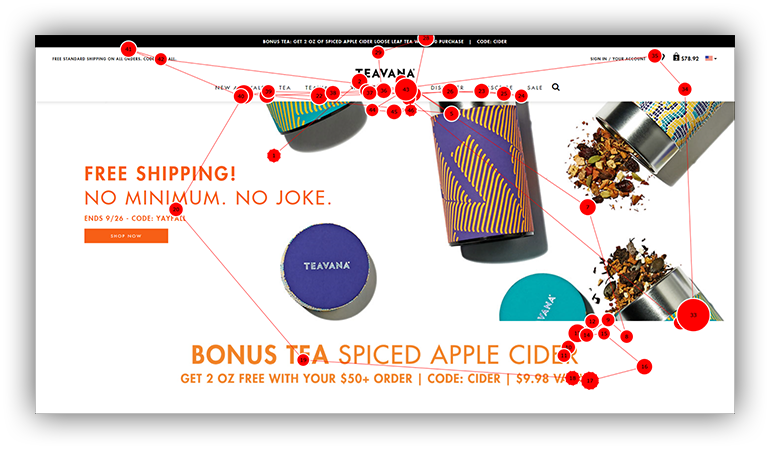
Результаты айтрекинг-тестирования страницы с практически полностью плоским дизайном. Окружностями обозначены моменты задержки взгляда пользователя на элементе страницы. Из-за простоты дизайна сайта, большого белого фона и традиционного расположения элементов, пользователь не испытывает трудности в навигации и понимании структуры страницы.

Основная активная кнопка на странице плохо обозначена, причем фоновое изображение делает ее совсем незаметной. Дизайн этой страницы можно легко исправить, добавив акцент на кнопку – ей можно придать тот голубой оттенок, который уже использован в интерфейсе, сделав его немного темнее.
Материальный дизайн от Google воплощает этот тезис и представляет собой целый графический язык с взаимосвязанными паттернами и правилами, который, тем не менее, на практике часто используется неправильно – тени и слои, предусмотренные в material design для создания визуальных указателей, применяют всего лишь для эстетического эффекта. Подобное непонимание назначения отдельных элементов плоского дизайна порождает эстетичные, но малоэффективные интерфейсы.
Скриншот приложения для цитирования текста. Дизайн приложения плоский, но под интерактивными элементами и панелью инструментов можно видеть небольшие тени, позволяющие отделять эти элементы интерфейса от самого текста.

В данном примере ссылкой является лишь стрелка внутри миниатюры, хотя все элементы (текст, пространство внутри миниатюры) должны быть кликабельными.
Плоский дизайн становится крайне эффективным инструментом при грамотном использовании. Не следует забывать, что проблема с неопределенностью кликов не просто ухудшает пользовательский опыт – она зачастую не дает пользователям осуществить целевые действия и лишает бизнес возможного дохода. При всем желании соответствовать духу времени, нельзя отдавать предпочтение эстетике в ущерб юзабилити. Кроме того, необходимо проверять, как воспринимают ваш интерфейс реальные пользователи.