
| Онлайн |
| заказ |


(495)
660-38-40
звоните с 10.00 до 20.00 пн-пт
117342, МОСКВА,
УЛ. БУТЛЕРОВА, Д. 17Б, ОФ. 603
info@maxstyle.ru

Продуманная навигация на eCommerce сайте может быть причиной хороших продаж, равно как и ошибки в реализации навигационных элементов могут полностью разрушить пользовательский опыт. По результатам многочисленных исследований (как и из собственной повседневной практики) нам известно, что пользователь в первую очередь изучает верхнюю часть сайта. Шапка страницы – это первое, что видит посетитель и, хотя он за доли секунды «сканирует» эту область, этого небольшого опыта вполне достаточно, чтобы сформировать определенное впечатление от увиденного. Дальнейшая информация, которую пользователь увидит на странице, так или иначе будет соотнесена с впечатлением от хедера.
Качественный, ясный и цепляющий хедер может существенно увеличить конверсию – и за счет возможности легко найти нужную позицию, и благодаря тому, что в решающий период опыта – в первые десять секунд – пользователь почувствует себя комфортно.
Хедер – мало пространства, много возможностей
В основе любого хорошо работающего хедера лежит простота, ясность, качественный дизайн и проработанный микро-контент – такой, как заголовки и названия категорий. Стандартная шапка сайта включает в себя различные вкладки, форму поиска, кнопку корзины, а также иные опции и возможности, целиком зависящие от целей компании и специфики сайта. Из-за того, что места в хедере всегда немного, элементы стоит подбирать тщательно, оставляя самые эффективные и востребованные пользователем. Определить, что именно нужно пользователю в вашем хедере, помогут такие сервисы как Google Analytics.
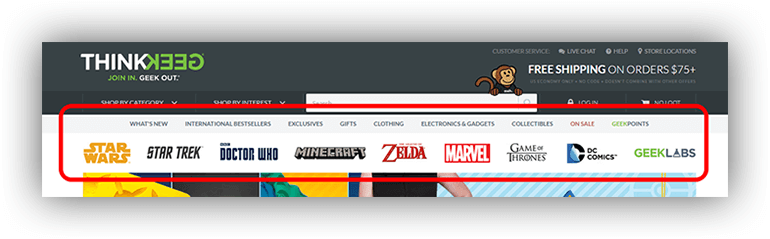
В качестве примера хорошо срабатывающего на eCommerce сайтах приема можно привести указание суммы заказа, необходимой для бесплатной отправки. Такой прием использует магазин Think Geek:

Нередко на крупных или просто продвинутых eCommerce сайтах можно встретить тематические интерактивные элементы, приуроченные к какому-либо празднику. Такие категории как «Подарки влюбленным», «Подарки на Рождество», «8 марта» дают пользователю возможность моментально добраться до желаемого типа товаров. В праздничные дни подобные кнопки могут здорово повысить конверсию.
Для постоянных клиентов и посетителей, регулярно пользующихся сайтом, будет полезна кнопка «Новые товары», «Новинки» или что-то в этом духе. Это может особенно хорошо сработать на сайтах с увлекающейся публикой, например, в тех же онлайн-магазинах для гиков, продающих фанатскую атрибутику, настольные игры и прочие товары, которые коллекционируют и за каталогом которых следят.
Нередко конверсию и продажи могут повысить совсем простые вещи, вроде изменения порядка расстановки вкладок. Хедер имеет большую власть над пользователями и, обеспечивая им легкий и понятный пользовательский опыт, позволяет добиваться серьезных результатов. Разумеется, все ваши эксперименты в этом направлении должны сопровождаться A/B тестами.

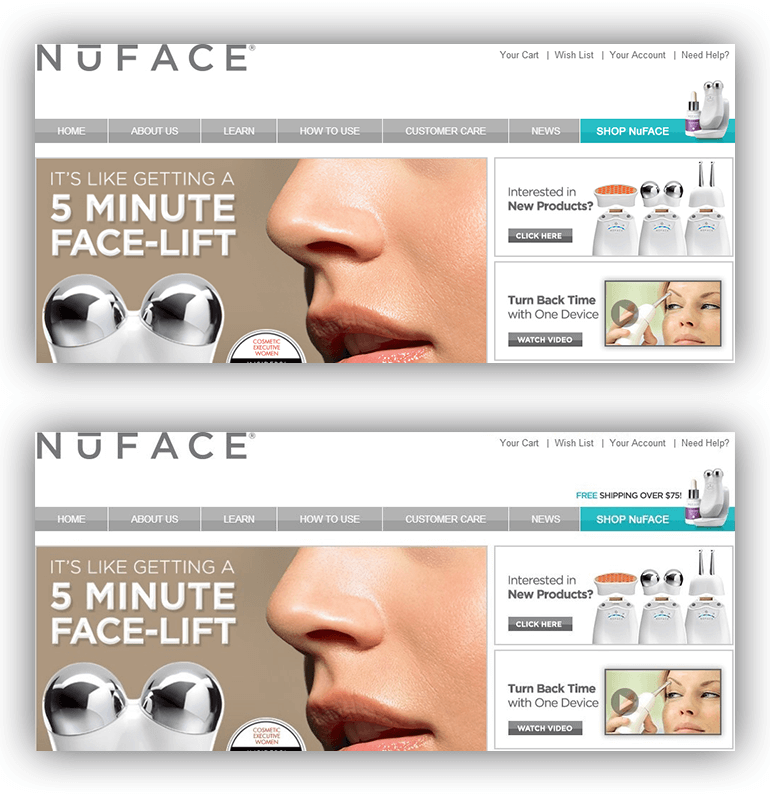
Добавление информации о бесплатной доставке при заказе на $75 в правом углу хедера увеличило продажи магазина на 90%. Маловероятно, что вам удастся повторить этот успех, но попробовать стоит.
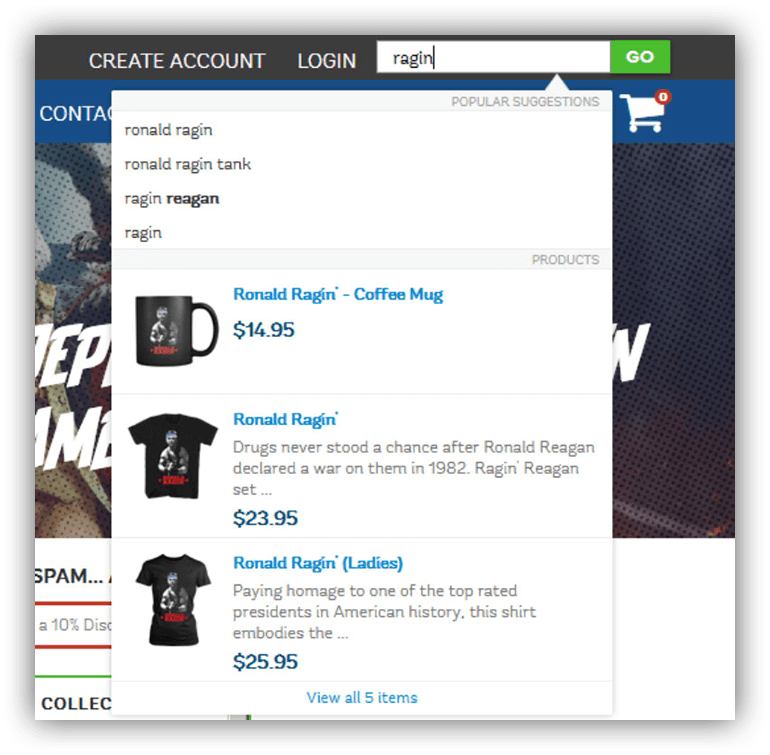
Хороший поиск – простой поиск. Если на ваш сайт покупатели часто приходят за определенными, заранее известными им товарами, то имеет смысл поместить строку поиска в то место, где она будет заметна сразу. Также можно экспериментировать с результатами выдачи, предлагая варианты товаров уже во время ввода запроса (живой поиск) и дополняя их изображением продукта, началом описания и стоимостью.

Вы наверняка не раз встречали эту строку и ощущали определенное спокойствие от ее присутствия. Строка преимуществ, расположенная сразу под хедером, может максимально быстро вселить уверенность в пользователя и донести до него причины, по которым ему не стоит сомневаться или беспокоиться. Это особенно актуально для новых пользователей, которые еще не имели дел с магазином.
Конкретный перечень преимуществ зависит от специфики магазина. В любом случае, лучше обойтись без общих фраз и делать упор на то, в чем заинтересована целевая аудитория. В строке преимуществ можно указать информацию о бесплатной доставке, сроках отправки, представительстве брендов, репутации и так далее.

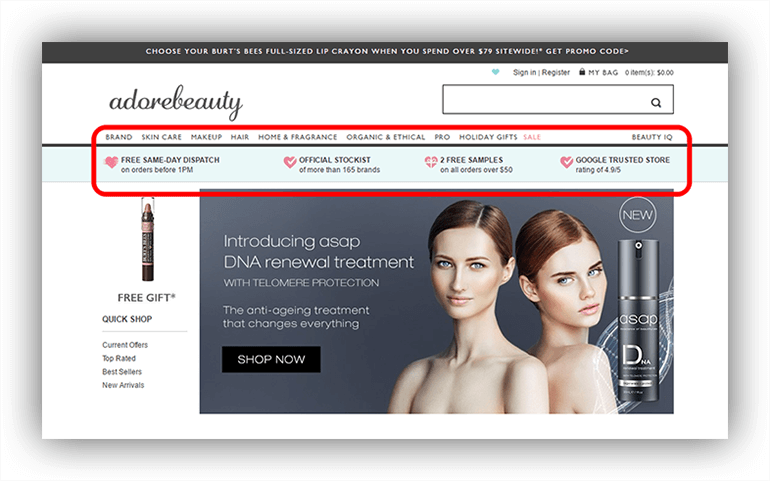
Оптимальная строка выгод для магазина косметики.
Строку выгод можно сделать еще более функциональной, добавив дополнительную навигацию и разместив те, не вошедшие в основное меню, категории, о которых мы говорили выше – «Подарки», «Новинки», «Самые популярные товары» и т.п. Иногда имеет смысл воспользоваться авторитетом «больших» брендов и добавить в строку любимые и хорошо узнаваемые логотипы, при клике на которые посетитель будет попадать в категорию товаров конкретного бренда. Именно так строку выгод реализовал Think Geek:

Успешность пользовательского пути напрямую зависит от категоризации товаров. Правильная сортировка позиций существенно облегчает и ускоряет поиск нужного товара, а также знакомит посетителя с аналогичными продуктами, которые могут его заинтересовать.
В любом организованном меню есть родительские категории и подкатегории. Родительские категории объединяют подкатегории, которые наиболее близки по смыслу. В свою очередь, подкатегории объединяют уже конкретные разновидности товаров (футболки, куртки, платья и т.п.).
Очень часто, особенно если каталог продуктов действительно обширный, бывает трудно определить, к какой подкатегории отнести товар. Стул может с одинаковым успехом находиться в подкатегориях «Офисная мебель» и «Стулья». В таких спорных случаях разумно размещать товары во всех категориях, где потенциальные покупатели могут их искать.
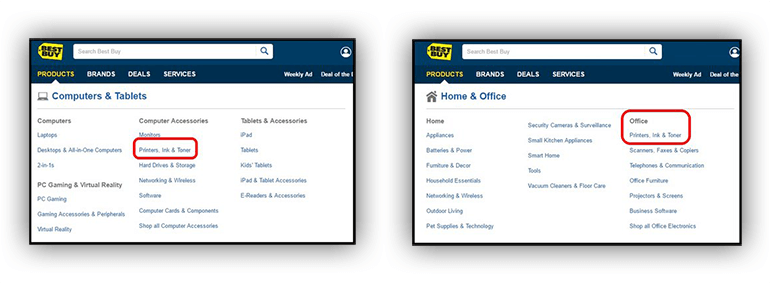
Пример – к какой родительской категории вы бы отнесли подкатегорию «Принтеры, чернила и тонеры»? К «Дому и офису» или «Компьютеры и планшеты»? Best Buy разместил эту подкатегорию в обоих разделах:

Во время проработки структуры и иерархии может возникнуть серьезная путаница, оптимальным способом разрешения которой будет тестирование навигации на живых людях пользователях. В процессе таких тестов просите испытуемого искать определенные товары, проговаривая при этом вслух причины, по которым он выбрал ту или иную подкатегорию. Это поможет вам собрать статистическую информацию и выявить «тупиковые» пути пользователей, когда значительное число людей в поисках определенного товара попадало в ту подкатегорию, где его нет. Исправляя подобные ошибки можно неплохо повысить уровень продаж.
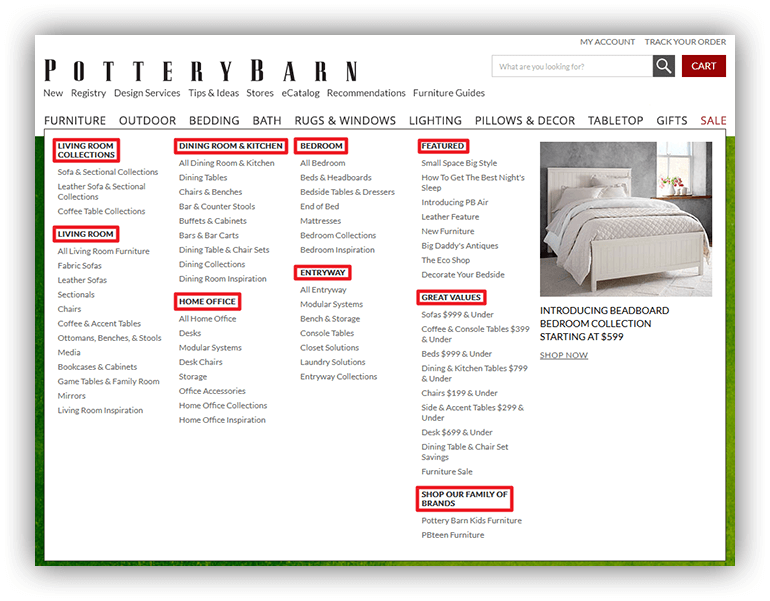
Выпадающее меню будет не слишком удобным и эффективным, если все подкатегории видны сразу. В таких случаях категории не являются кликабельными и скрывающими подкатегории. Выглядит это порой весьма громоздко, например, вот так:

Выделенные категории представляют собой простой текст – они не кликабельны и не интерактивны.
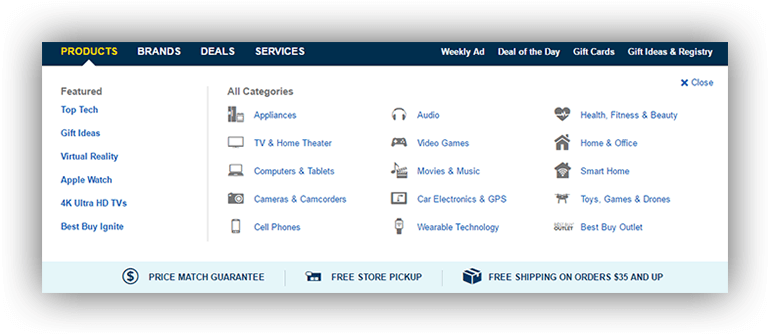
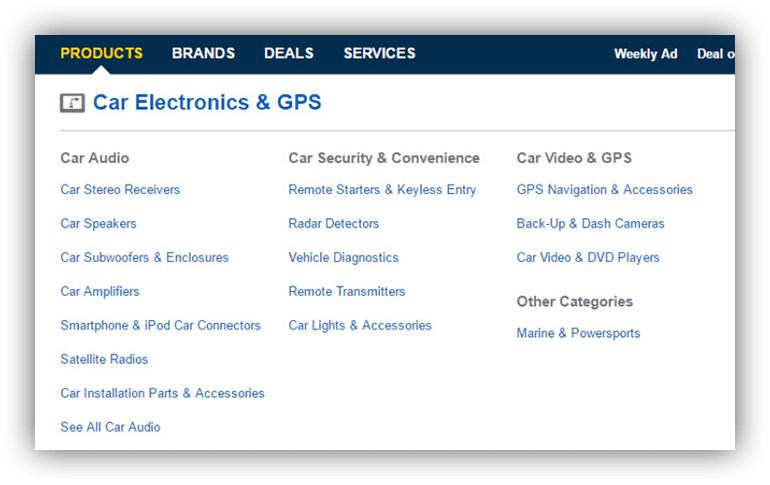
Большие eCommerce сайты сталкиваются с серьезной проблемой – количество категорий и подкатегорий слишком велико для того, чтобы сделать аккуратное и не громоздкое меню. Единственным выходом из этой ситуации является создание мегаменю. Мегаменю представляет собой хорошо структурированное пространство, четкая и понятная иерархия которого достигается путем разделения панели на несколько секций, а также использования иконок и типографического оформления. Достойный пример хорошо спроектированного мегаменю выглядит так:

При клике по «Car Electronics & GPS» мы попадаем на следующий уровень, но все еще хорошо представляем, где находимся – все главные навигационные элементы по-прежнему остаются доступными:

Ясный и продуманный хедер может существенно повлиять на поведение посетителя сайта. С взаимодействия с этой частью сайта начинается пользовательский путь, и его результат во многом зависит от того опыта, который хедер может дать клиенту.
Подытоживая все изложенные тезисы, мы вывели четыре принципа, на которые следует ориентироваться: