
| Онлайн |
| заказ |


(495)
660-38-40
звоните с 10.00 до 20.00 пн-пт
117342, МОСКВА,
УЛ. БУТЛЕРОВА, Д. 17Б, ОФ. 603
info@maxstyle.ru

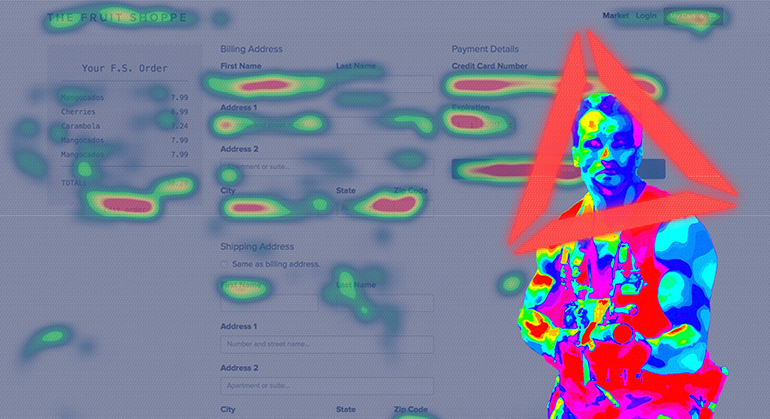
Маркетологи и UX-специалисты нуждаются в инструменте, который визуализирует то, как именно пользователи взаимодействуют с интерфейсом веб-сайта. Самый наглядный и распространенный способ визуализации кликов и различных взаимодействий со страницей – составление так называемой тепловой карты.
Тепловые карты представляют собой многослойное графическое обозначение зон, которым пользователь уделяет свое внимание в той или иной степени. Четких стандартов в построении тепловых карт нет, однако чаще всего используются красный, оранжевый и желтый цвета для обозначения зон, с которыми пользователь взаимодействует активнее всего, а также зеленый и синий цвета для участков, которым досталось умеренное внимание. Темные зоны – участки, которые были полностью проигнорированы.

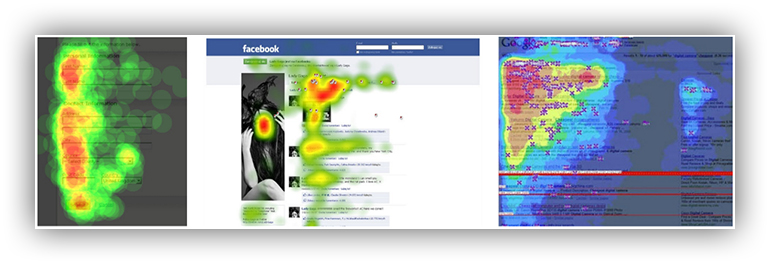
Зоны взаимодействия определяются с помощью инструментов айтрекинга (eye-tracking, отслеживание движения глаз пользователя, просматривающего сайт) и/или по количеству кликов по ссылкам.
Тепловые карты – средство первого выбора, когда речь идет о визуализации взаимодействия пользователя с сайтом. Тем не менее, изучив вопрос глубже, оптимизатор неизбежно столкнется с проблемами, неизбежными при использовании тепловых карт.

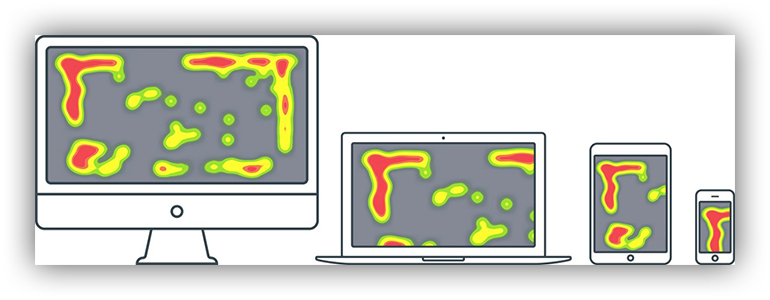
В мире отзывчивого дизайна и неоднородности используемых девайсов нельзя ограничиваться визуализацией взаимодействия пользователя с одним определенным разрешением экрана или размером окна. То, что отлично сработает для одной конфигурации, может совершенно не подойти для другой. Достаточно использовать браузер с другим размером окна и/или экран с другим разрешением, чтобы получить совершенно иную картину взаимодействия пользователя со страницей.

Продуктивное использование тепловых карт неизбежно связано со сбором и обработкой внушительного количества данных – необходимо учесть как минимум самые распространенные разрешения, браузеры и девайсы.

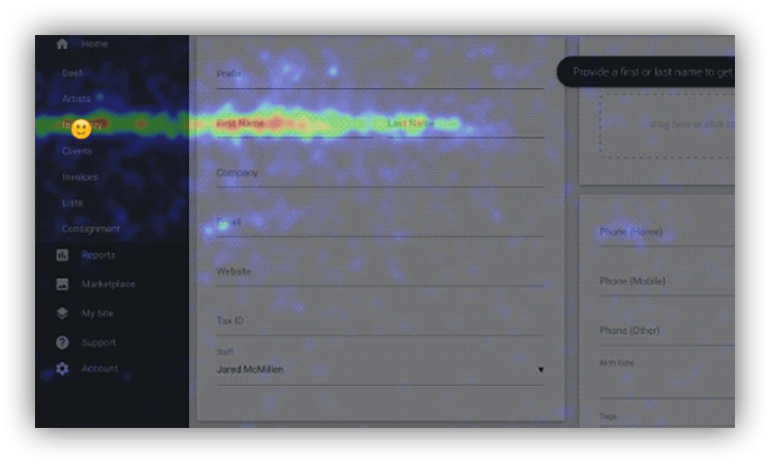
Прошли времена, когда веб-страница представляла собой статичный документ. Современные страницы, как и веб-приложения, состоят из множества динамических элементов. Анимация, слайд-панели, выпадающее меню, модальные окна – все эти элементы являются неотъемлемой частью практически любого сайта. И это серьезная проблема для составления тепловой карты.
Тепловые карты неэффективны, когда речь идет о динамических страницах. Это особенно актуально для одностраничных приложений, перегруженных Java.

Попытки составлять тепловые карты пользовательского взаимодействия с динамическими страницами в итоге заканчиваются винегретом из сильно обобщенных и утрированных данных.

Предположим, что тепловая карта была составлена крайне удачно, в полном соответствии с реальным поведением пользователя. Что делать с этими данными? Интерпретировать распределение внимания пользователя можно по-разному, принимая зачастую неоднозначные и неоправданные решения.

Большинство продуктов, предназначенных для составления тепловых карт, требуют довольно сложной настройки, причем настроить все правильно с первого раза, скорее всего, не получится. Для получения адекватного результата в системе должны учитываться все нюансы работы сайта и его структуры.
Если все так сложно, то попытки визуализировать поведение пользователя – бессмысленны?
Вовсе нет. Тепловые карты не являются чем-то новым. По сути, это всего лишь одна из разновидностей карт плотности. Следовательно, визуализировать поведение пользователя можно немного иначе, обойдя 4 обозначенные проблемы.
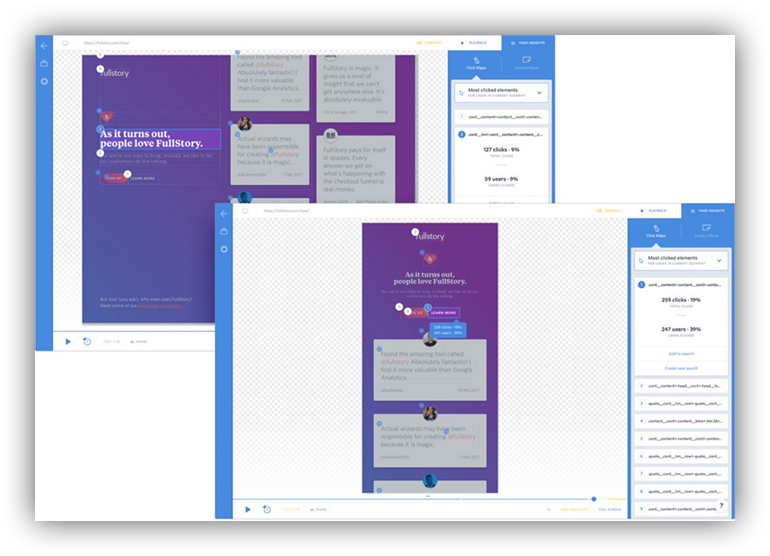
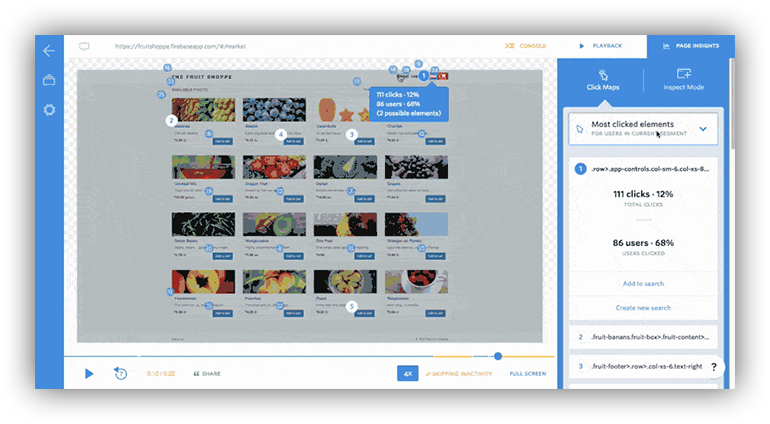
Сервис Page Insights от Fullstory.com элегантно обходит проблемы, отображая пользовательскую активность в числовых значениях – при этом каждая из «горячих точек» привязана к конкретному элементу, благодаря чему корректно учитывается взаимодействие со всеми динамическими элементами. В целом, основная фишка продукта – это глубокое понимание структуры сайта и сфокусированность на его элементах, а не просто на различных областях экрана.

Кроме того, Page Insights может в известной степени интерпретировать полученные данные – к примеру, он подсчитывает ошибочные клики и выводит их по запросу.

Подобная автоматизация также облегчает работу оптимизатора – продукты, подобные Page Insights, не требуют той трудоемкой настройки, которая неизбежна при использовании тепловых карт.
Несмотря на сложность использования тепловых карт в современных реалиях, оптимизаторы и дизайнеры по-прежнему нуждаются в визуализации и, что самое главное, возможности правильно интерпретировать действия пользователя сайта. Важно понимать, что визуализация ≠ тепловая карта. Необходимая информация может быть получена более простым способом и представлена в максимально наглядной форме с помощью современных сервисов и продуктов.