
| Онлайн |
| заказ |


(495)
660-38-40
звоните с 10.00 до 20.00 пн-пт
117342, МОСКВА,
УЛ. БУТЛЕРОВА, Д. 17Б, ОФ. 603
info@maxstyle.ru

Один из важных аспектов UX – управление вниманием пользователя. Наша задача заключается не только в том, чтобы удержать внимание, но и направить его на ключевые элементы – формы и CTA кнопки. Также важно в целом иметь контроль над последовательностью действий, которую выполняет пользователь. Осуществить такой контроль позволяют визуальные подсказки.
Визуальные подсказки позволяют явным или завуалированным образом управлять вниманием пользователя, указывая направление движения. Зачастую визуальная подсказка доводит пользователя до конверсионного действия, хотя сам пользователь может даже не заметить ее присутствия. Визуальные подсказки работают на уровне ощущений и рефлексов.
Человеческое подсознание часто (если не всегда) принимает решения или делает выводы быстрее, чем, собственно, разум. Когда вы общаетесь с продавцом бытовой техники в супермаркете, то обычно можете отличить искреннее описание достоинств товара, который вас заинтересовал, от простых попыток заставить вас раскошелиться. Конечно, опытные продавцы умеют в той или иной степени делать вид, что плохой товар на самом деле очень даже хорош, однако едва уловимые нюансы мимики, жестов и общее ощущение от поведения человека могут сообщить вашему подсознанию, что вас пытаются обмануть.
Также и с визуальными подсказками – это своего рода «язык тела» лендинга, с помощью которого можно успешно управлять вниманием посетителя и мотивировать его на определенные действия.

Визуальные подсказки делятся на два типа: явные и завуалированные. Явные подсказки – это всевозможные стрелки и указатели, очевидные и однозначные. Завуалированные подсказки не так заметны и больше обращаются к подсознанию аудитории.
Дизайн веб-страниц в первую очередь влияет на человеческое бессознательное, и лишь во вторую – на рациональный рассудок. В этом отношении показательны результаты исследования, проведенного Стэнфордским университетом, которое продемонстрировало, что озвученное мнение пользователей об их доверии к какому-либо сайту никак не соотносится с их действиями на этом же сайте.
Изучая что-либо, мы инстинктивно ищем подсказки, опираясь на прошлый опыт и эвристические принципы.


Карта прокрутки: посетители страницы резко теряют мотивацию к прокрутке страницы вскоре после просмотра шапки.
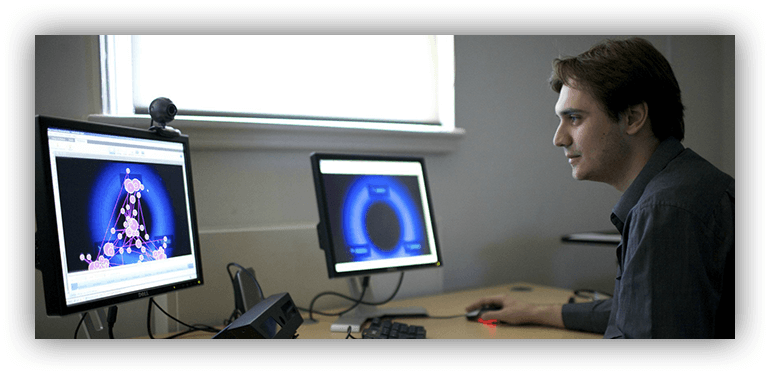
Старый добрый айтрекинг также может помочь выявить места, где пользователь теряет внимание, перестает действовать последовательно и покидает страницу.



Самая простая и прямолинейная подсказка, которую широко используют для привлечения внимания к CTA-элементам и формам. Также с помощью стрелок управляют продвижением посетителя по странице:

Подобное направление пользователя с помощью указателей решает сразу несколько проблем:

Однозначный ответ на вопрос «будет ли содержимое интересным?»

Без маленькой и аккуратно стрелки можно решить, что за линией сгиба контента нет.


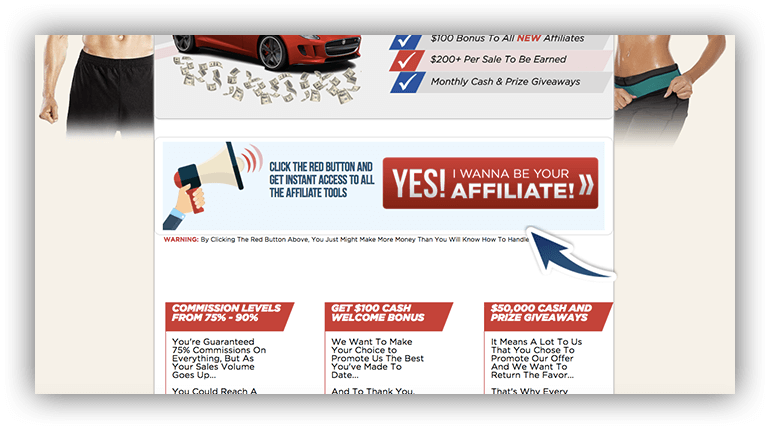
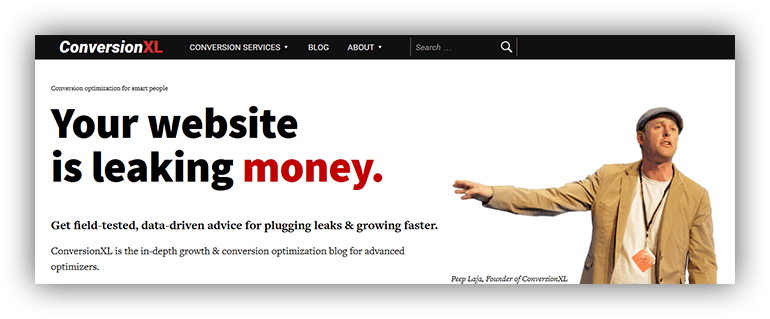
«Вы теряете ДЕНЬГИ» – и известный маркетолог указывает вам на это. Подобное указание в сочетании с силой авторитета может быть очень эффективным.




Треугольник, обозначающий возможность вернуться к верхней части страницы появляется сразу после линии сгиба и остается до конца, не влияя на дальнейшее пролистывание страницы пользователем.

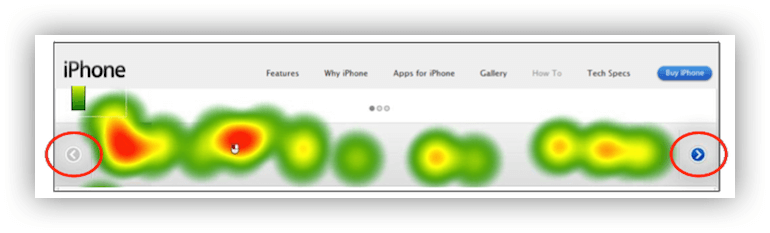
Горизонтальная прокрутка на сайте Apple: по результатам айтрекинга, все внимание пользователя обращено на продукты, представленные на слайдах – боковые указатели, равно как и сама возможность пролистать слайды и увидеть новые продукты, посетителями были проигнорированы.


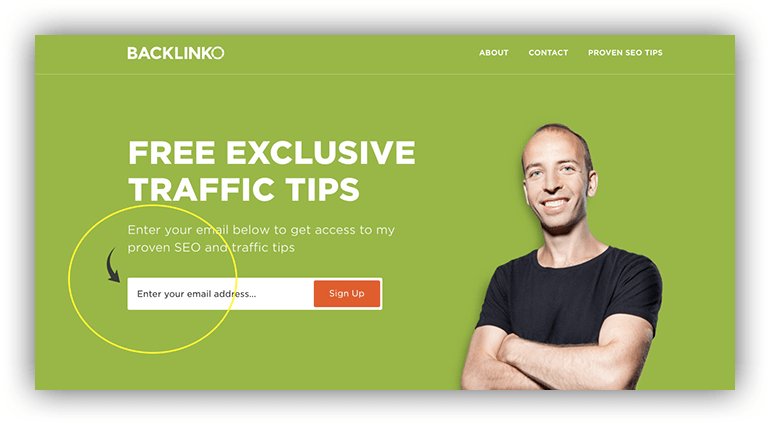
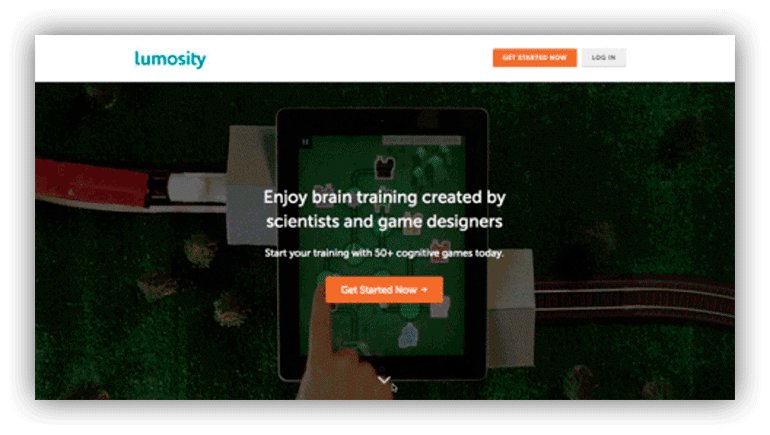
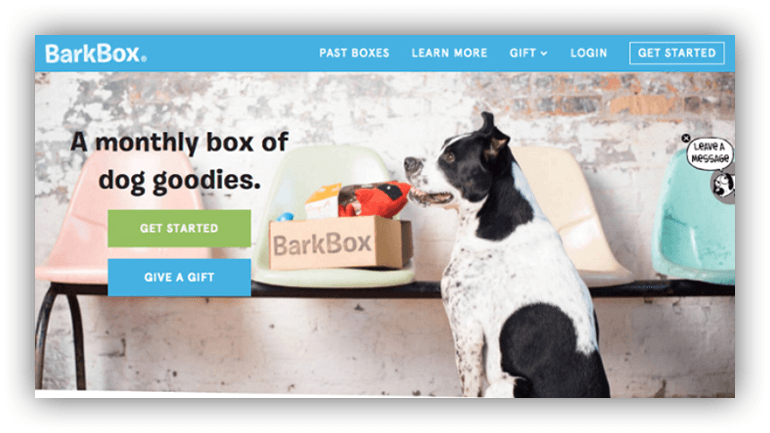
Визуальные подсказки с изображениями людей являются одними из самых эффективных – когда мы видим чей-то взгляд, обращенный в определенную сторону, то рефлекторно начинаем смотреть в ту же сторону. Этот эффект широко используется для управления вниманием пользователя.

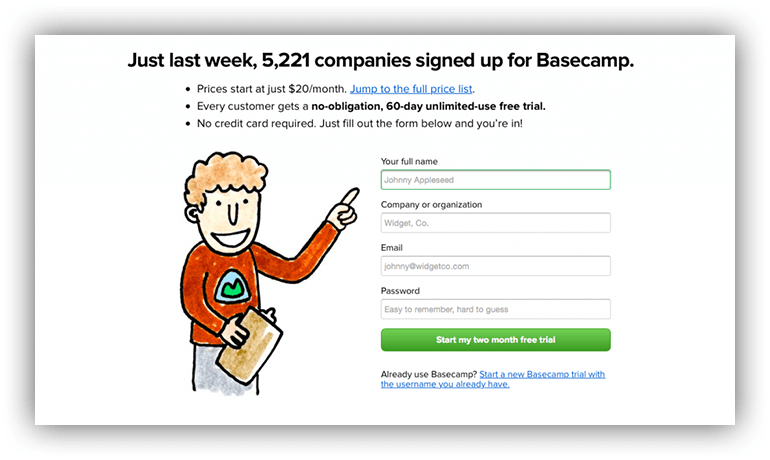
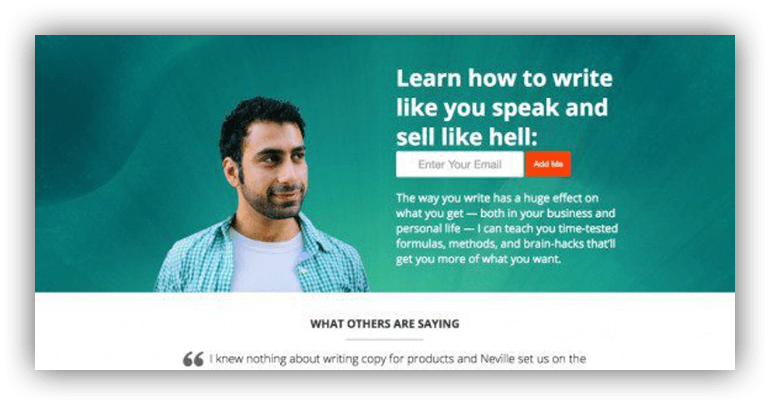
Простое направление взгляда к форме.

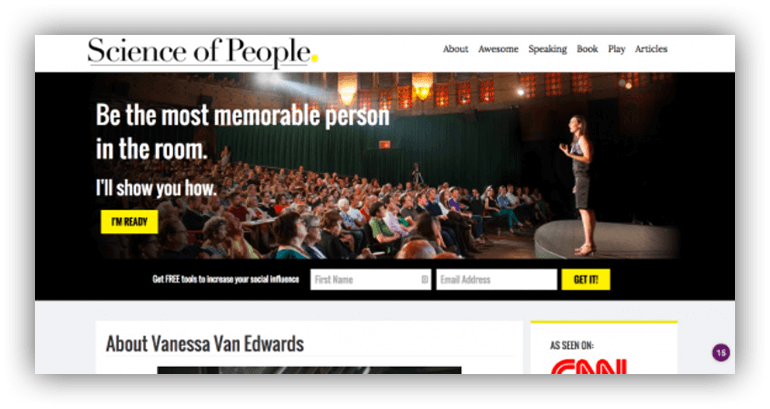
Несколько более «продвинутая» техника, в которой задействован сильный образ автора, выступающего перед аудиторией и обращенного напрямую к собственному УТП.

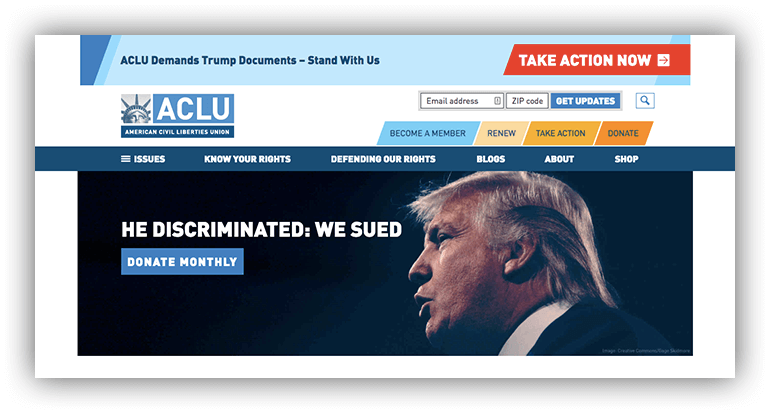
Сайт противников Дональда Трампа.


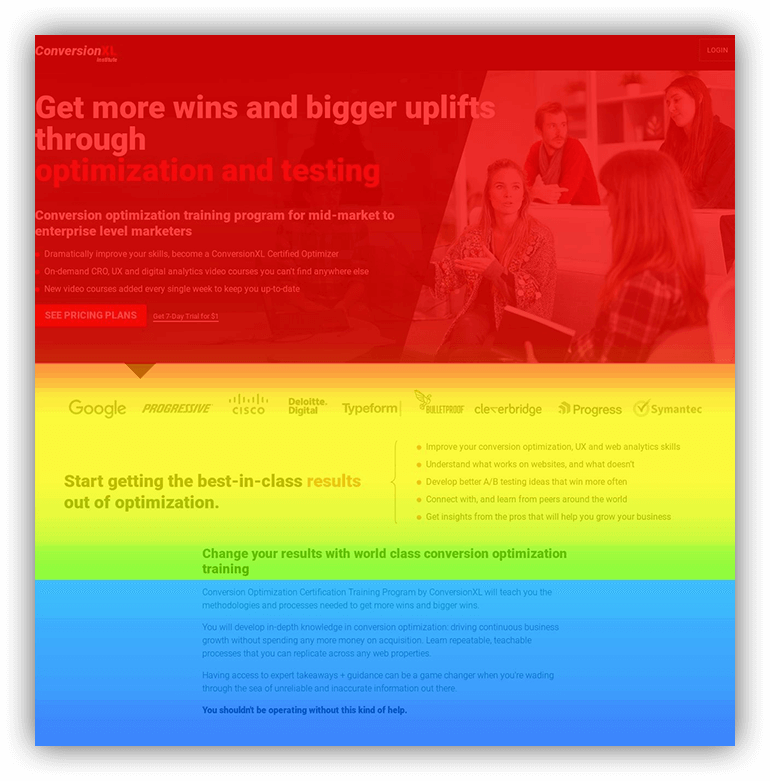
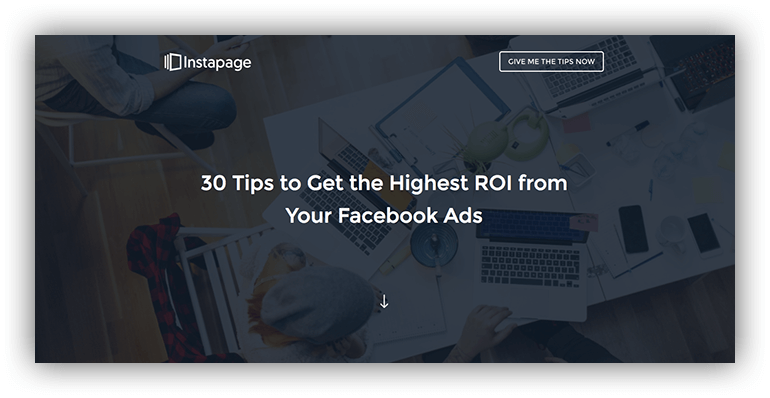
Изолирование важного блока от остального пространства страницы может быть очень эффективным. Эта неявная визуальная подсказка сосредотачивает все внимание пользователя на акцентированном участке.


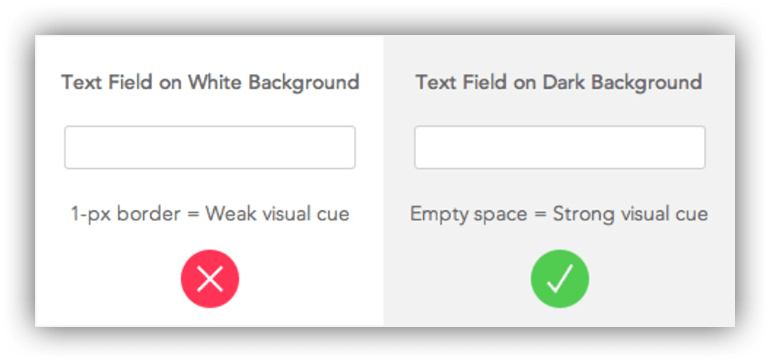
Визуальная подсказка в виде пустоты также может быть мощным обращением к пользовательскому бессознательному. Пустое незаполненное пространство на контрастном фоне – это мощный и однозначный посыл.

Любые названия полей, равно как и примеры их заполнения, должны быть вынесены за пределы самого поля – в противном случае эффект страха пустоты вызван не будет.
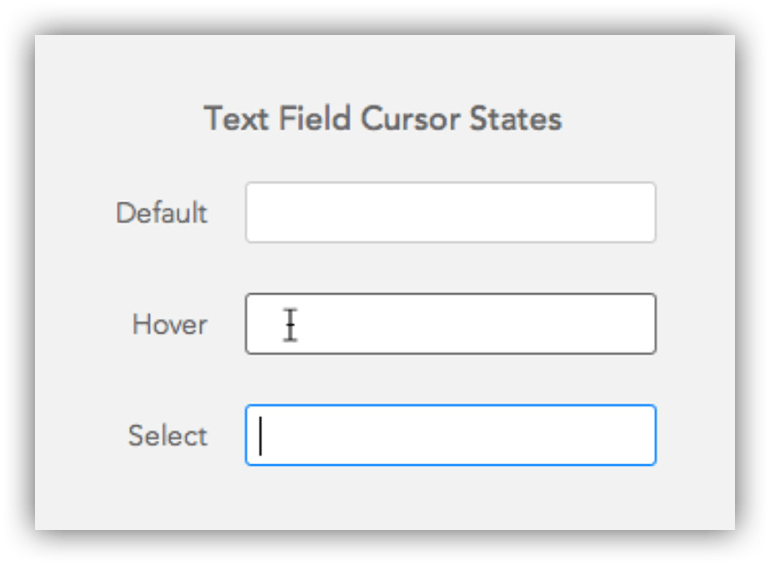
Усилить этот эффект можно с помощью выделения того поля, по которому кликнул пользователь, решивший заполнить форму:

Визуальные подсказки в показательном эксперименте
Визуальные подсказки могут быть самыми разными – остается только выбрать ту, которая сработает в контексте определенной страницы. И хотя этот контекст может быть каким угодно, тестирование визуальных подсказок с помощью айтрекинга, проведенное CXL Istitute, дает представление о том, как разные подсказки влияют на посетителя.
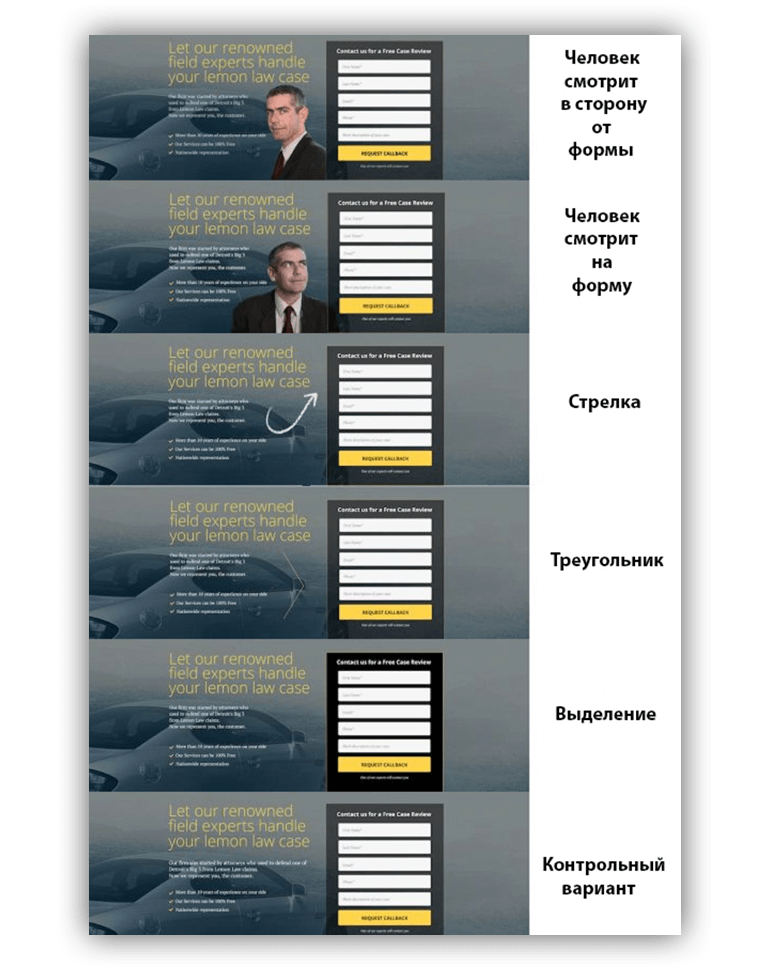
Для проведения исследования были созданы 6 вариантов лендинга, которые отличались друг от друга типом визуальной подсказки, обращающей внимание пользователя на лид-форму. При этом контрольный вариант не содержал какой-либо визуальной подсказки.

Результативность визуальной подсказки оценивалась по ряду критериев, таких как задержка взгляда на форме, но главным показателем эффективности было желание пользователей заполнить форму и воспользоваться услугами компании.
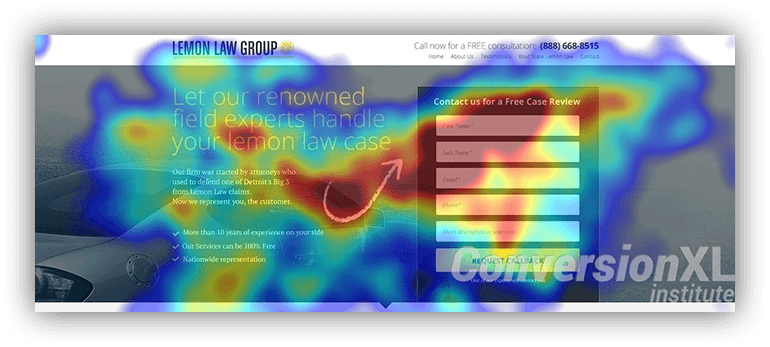
Результаты айтрекинг-тестирования были однозначны – стрелка обращала все внимание человека на себя и на лид-форму:

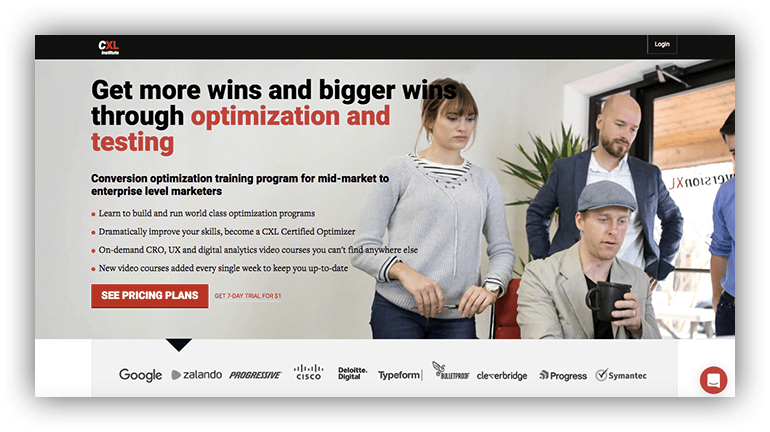
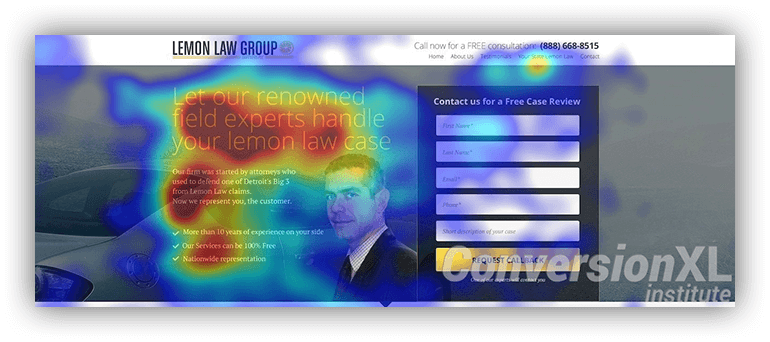
Наихудший результат продемонстрировал вариант с человеком, смотрящим в сторону от формы:

Результаты этого небольшого исследования говорят о том, что визуальные подсказки нужно как минимум тестировать в рамках A/B тестов. Кроме того, изображения людей (или животных) должны обращать взгляд точно в сторону УТП, лид-формы или CTA-кнопки.
Личность направляющего также может сбивать нас с толку. Очевидно, что личность может быть попросту неприятной, но гораздо более парадоксально, когда личность настолько притягательна или необычна, что вместо следования за ее взглядом мы начинаем разглядывать ее саму.

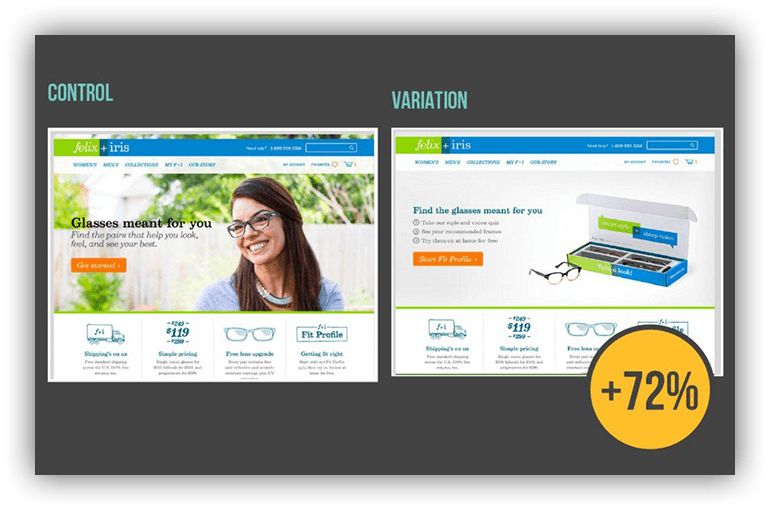
Хорошо известный многим маркетологам пример с девушкой в качестве визуальной подсказки, удаление которой увеличило конверсию страницы на 72%. Визуальное восприятие – сильная штука, и по-настоящему яркие образы могут полностью затмить собой любой текст.
Подбирая визуальную подсказку, которая будет уместной в конкретном случае, необходимо анализировать, насколько она делает акцент на ключевых элементах страницы. Визуальная подсказка не должна притягивать внимание только на себя, ее главная задача – направить пользователя к ключевому элементу. Это особенно актуально при использовании изображений людей.
Реакция целевой аудитории на визуальную подсказку может быть непредсказуемой, поэтому подобные нововведения следует тестировать.