
| Онлайн |
| заказ |


(495)
660-38-40
звоните с 10.00 до 20.00 пн-пт
117342, МОСКВА,
УЛ. БУТЛЕРОВА, Д. 17Б, ОФ. 603
info@maxstyle.ru

Юзабилити – степень удобства использования продукта – является одним из ключевых показателей для оценки любого digital продукта. Иными словами, юзабилити – это эргономика в цифровой среде. Хорошее юзабилити делает опыт пользователя сайта понятным, результативным и непрерывным.
Интерфейс с высоким уровнем юзабилити отличается:
Любой уважающий себя сайт уделяет серьезное внимание юзабилити. Делается это не для галочки и даже не для соблюдения правил хорошего тона. Уровень юзабилити напрямую связан с конверсией и доходами сайта или сервиса. Плохое юзабилити всегда связано с потерей потенциальной прибыли.
Юзабилити – это мощное оружие в борьбе за клиентов и жизнеспособность компании.
Современные пользователи потребляют информацию с невероятной скоростью – всего за несколько секунд человек может решить, стоит ли ему оставаться на сайте или нет. Как бы ни был дорог сайт вам самим, для обычного пользователя это просто еще одна страница из нескольких десятков уже просмотренных за сегодня. Он не станет внимательно его изучать, пытаясь оценить достоинства интерфейса или контента – вместо этого он за несколько секунд сделает выводы относительно того, может ли сайт помочь ему выполнить определенную задачу.
Эти выводы почти всегда основаны на первом, поверхностном впечатлении. Вполне возможно, что именно на вашем сайте пользователь действительно получил бы именно то, что искал – но из-за проблем с юзабилити он так и не узнал об этом и ушел к вашим конкурентам.
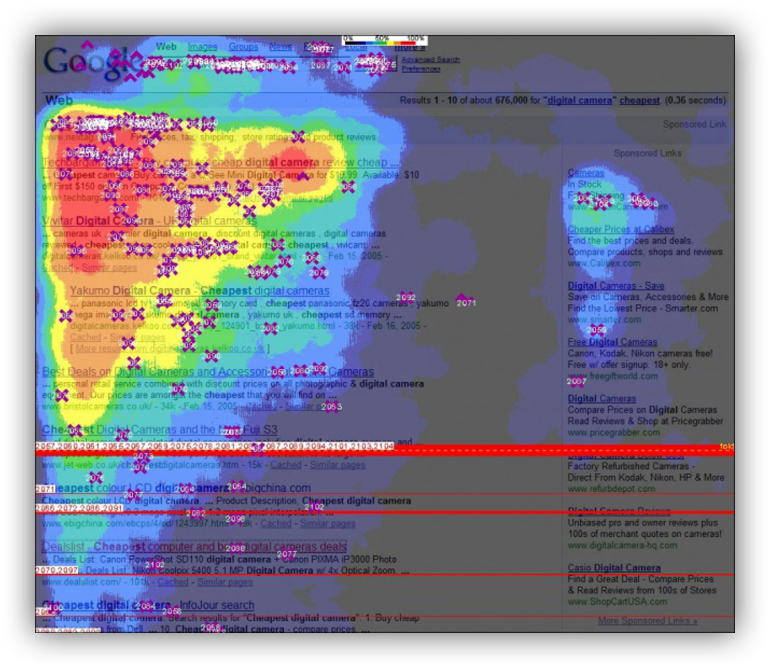
Попадая на страницу, пользователь быстро «сканирует» ее, обращая внимание на самые привлекательные элементы, фразы и изображения. По мере движения взгляда посетителя от шапки страницы к футеру, ресурс его внимания стремительно заканчивается – это очень хорошо видно на многочисленных айтрекинг-картах.

При этом большинство пользователей незамедлительно кликают по элементу, который показался им интересным или наиболее подходящим. Пользователи делают это, не вдаваясь в подробности и не анализируя все доступные на вашем сайте опции.
Только понимая особенности поведения и психологии пользователей, можно создать продукт с качественным юзабилити.
Простота интерфейса – ценное и, вероятно, самое главное достоинство сайта. Впрочем, на практике далеко не всегда удается сделать сайт простым, особенно в случае онлайн-магазинов с обширным каталогом. Также основой хорошего юзабилити является соблюдение устоявшихся принципов организации элементов страницы – так пользователь сможет найти интересующий его элемент в предсказуемом месте.
Отдельно стоит поговорить о следующих, базовых аспектах юзабилити веб-сайта.
1. Принципы организации навигации должны быть едиными для всех составных частей сайта. Благодаря этому пользователь может быстро ориентироваться и выбирать нужные опции, находясь на любой странице ресурса.
2. Размещение кликабельного логотипа в шапке сайта (как правило – слева) – еще один общепринятый стандарт. Лого должно отображаться на каждой из страниц, давая пользователю возможность в один клик вернуться на главную страницу.
3. Пользователь должен иметь мгновенный доступ к контактам – особенно, если речь идет о eCommerce сайте. В этом случае наличие контактов для связи в шапке и футере сайта является обязательным.
4. На каждой странице должно присутствовать наименование раздела сайта.
5. Необходимо каким-либо способом обозначать в меню тот уровень или раздел, на котором пользователь находится в данный момент.
6. Ссылки на любой странице сайта должны выглядеть стандартно (подчеркивание, изменение цвета уже кликнутой ссылки) и давать пользователю однозначный сигнал о кликабельности.
7. Неотъемлемая часть качественного пользовательского опыта – отправление сайтом cookies на устройство пользователя.


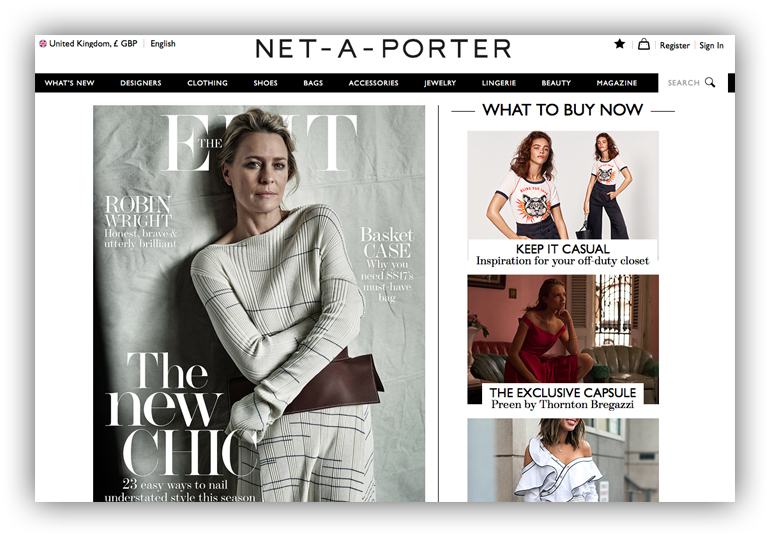
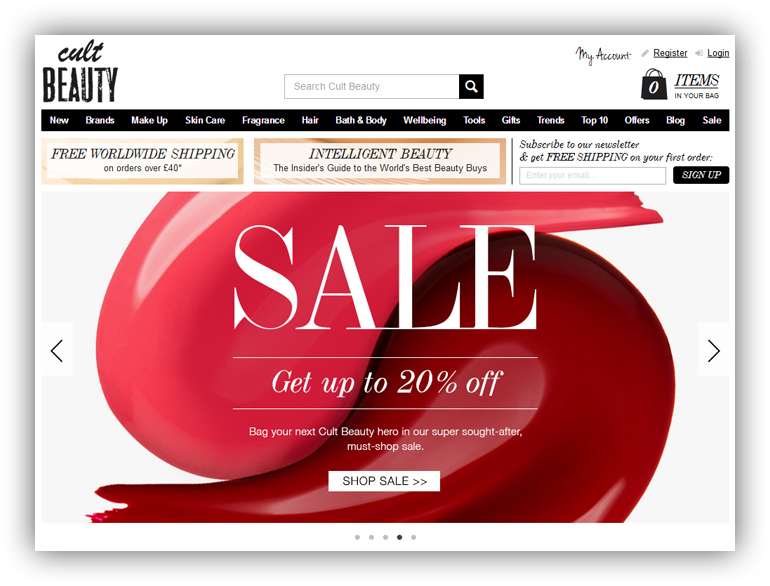
Интерфейсы сайтов онлайн-магазинов женской одежды, косметики и аксессуаров часто похожи до неузнаваемости. Пользователи не слишком ценят оригинальность и охотнее взаимодействуют с тем интерфейсом, который кажется им знакомым.
Хорошая главная страница предлагает (в идеале) каждому посетителю решение его проблемы или задачи. Как минимум, она является релевантной, информативной и мотивирующей случайного или целевого пользователя на дальнейшее взаимодействие с сайтом. В основе такой главной страницы несколько базовых правил:
1. С помощью главной страницы компания презентует себя аудитории. Даже случайный пользователь должен в первые несколько секунд в полной мере осознать, куда он попал. Сделать это можно с помощью короткого текста и, вероятно, рекламного слогана.
2. На главной странице должен быть представлен наиболее актуальный контент – свежие материалы блога, информация об акциях, ссылки на основные функции/продукты сайта, форма для генерации лидов и так далее.
3. Часть информации на главной странице должна регулярно обновляться – это увеличивает привлекательность сайта как для поисковых ботов, так и для живых пользователей.
Говоря о соответствии текстового контента принципам юзабилити, мы подразумеваем две вещи – составление грамотного текста и его последующее оформление. Самое главное правило, пожалуй, знают все – чем короче текст, тем лучше. Почти никто не читает большие тексты – тем более, в eCommerce сегменте.
Кроме того, не стоит рассчитывать на то, что даже компактный текст пользователь будет изучать целиком. Предоставляйте ключевую информацию в самом начале текста, раскрывая детали основных тезисов по ходу повествования. В копирайтинге такая структура текста называется «пирамида».
При размещении готового текста на сайте следует учитывать базовые юзабилити-рекомендации:
1. Стандартный кегль – 12 п. Этот размер удобен для восприятия большинства пользователей. При этом кегль должен изменяться в зависимости от устройства, используемого пользователем (если мы говорим об адаптивной верстке).
2. Для чтения с экрана предпочтительны шрифты «sans-serif», то есть, шрифты без засечек. Типичные шрифты семейства sans-serif – Arial, Helvetica.
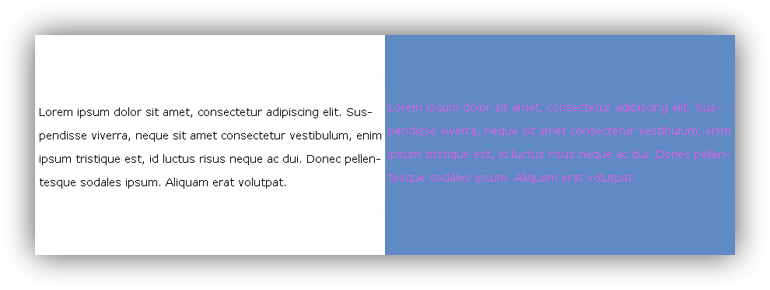
3. Обязательное условие – хороший контраст между фоном и текстом. Условный фиолетовый текст на синем фоне – это нечитабельное и болезненное сочетание.

Контраст и читабельность.
4. Текст, разбитый на смысловые фрагменты, абзацы, списки и заголовки воспринимается значительно лучше, нежели сплошная стена текста. Структурированный и оформленный текст пользователь может дочитать до конца, а «простынь», скорее всего, читать не станет никто.

Простое форматирование текста в сочетании с хорошо читаемым шрифтом и контрастным фоном значительно облегчает восприятие информации.
В России специалисты по юзабилити по-прежнему встречаются в штучных количествах – те, кто действительно ими является, трудятся в основном в крупных компаниях. Тем не менее, из-за востребованности и дефицита таких специалистов многие веб-дизайнеры и люди, причастные к проектированию интерфейсов, в срочном порядке осваивают юзабилити. И, конечно, торопятся назвать себя специалистами, освоив лишь азы.
При заказе нового сайта или оптимизации уже существующего постарайтесь выяснить, насколько человек, отвечающий за вопросы юзабилити, компетентен в своей области.
Организация процесса создания сайта также может дать представление о том, какое внимание юзабилити уделяют веб-разработчики. Создание прототипа сайта с последующим тестированием на представителях ЦА заказчика позволяет устранить все недостатки интерфейса и достичь максимального результата. Такой подход связан с большими затратами на разработку, однако они оправданы в случае создания eCommerce сайта, ориентированного на получение максимального дохода.