
| Онлайн |
| заказ |


(495)
660-38-40
звоните с 10.00 до 20.00 пн-пт
117342, МОСКВА,
УЛ. БУТЛЕРОВА, Д. 17Б, ОФ. 603
info@maxstyle.ru

Самый доступный и очевидный способ улучшения пользовательского опыта посетителя eCommerce сайта – это тестирование и оптимизация основных визуальных элементов. Тем не менее, если вы хотите получить от сайта максимальную отдачу, вы должны использовать все возможности для оптимизации – от простого тестирования изменения CTA-кнопки до экспериментов с поисковой выдачей внутри сайта.
Сегодня мы рассмотрим 13 универсальных идей, которые можно применить и проверить при оптимизации интернет-магазина. Половина идей относятся к внутреннему поиску по сайту, корректная работа которого принципиально важна для любой eCommerce площадки с каталогом товаров. Остальные идеи относятся к оптимизации опыта оформления заказа, персонализации контента и улучшения опыта пользователей смартфонов и планшетов.
Пользователи перемещаются по сайту двумя способами – они либо просматривают страницы в определенном порядке, либо ищут определенный товар или контент. Примечательно, что страница с поисковой формой является одной из наиболее посещаемых – в особенности, если речь идет об интернет-магазине.
Учитывая значимость поиска и его прямое влияние на доход площадки, вы должны уделить серьезное внимание тестированию этой опции. Стоит обратить внимание на то, как отображаются результаты поисковой выдачи и как они меняются при использовании различных способов сортировки – релевантности запросу, рейтингу, наличию.
Даже небольшое изменение в структуре поисковой выдачи может оказать мощное влияние на релевантность результатов поиска и непрерывность пути пользователя к осуществлению конверсионного действия. При этом сбор информации о действиях посетителей и результатах их активности – это главная составляющая успешного тестирования работы внутреннего поиска.
В случае если речь идет о тестировании крупных интернет-магазинов с множеством отделов, необходимо оценивать весь цикл взаимодействия пользователей с поиском, а именно – отслеживать влияние изменений в форме поиска на показатели эффективности каждого из отделов. Таким образом, вы сможете изучить уникальный опыт посетителей, относящихся к разным подразделениям магазина.
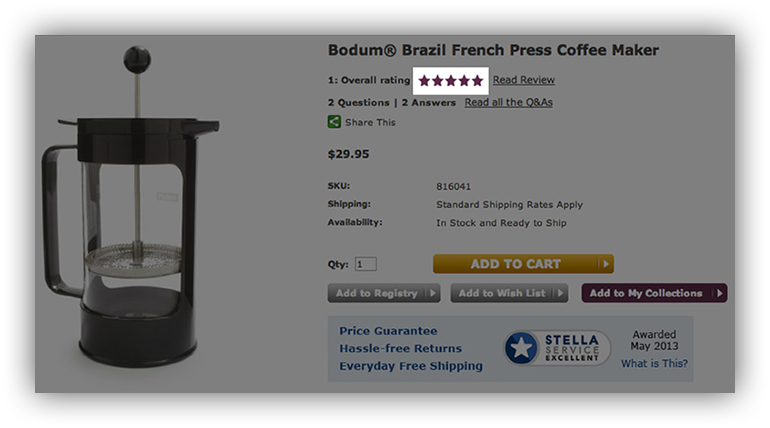
Применительно к внутреннему поиску метаданные – это дополнительная информация о товарах, попавших в поисковую выдачу. Все видели оценки, измеряемые в количествах звездочек, поставленных тому или иному товару, равно как и пометки «В наличии»/«Нет в наличии». Это и есть так называемая metadata.

Метаданные позволяют пользователю незамедлительно принять решение о приобретении того или иного товара. Покупателю не нужно просматривать массу информации по каждой позиции – все необходимые данные уже присутствуют на странице поисковой выдачи.
Не существует универсального набора метаданных. Задача оптимизатора – путем тестирования подобрать наиболее эффективное сочетание для конкретной ЦА. Изначальный набор метаданных стоит подбирать исходя из специфики представленной продукции и особенностей той же ЦА.
Базовые примеры метаданных, которые можно включить в тестирование – количество отзывов и отображение рейтинга товара, его наличие в различных точках продаж, информация о выборе других пользователей итд.
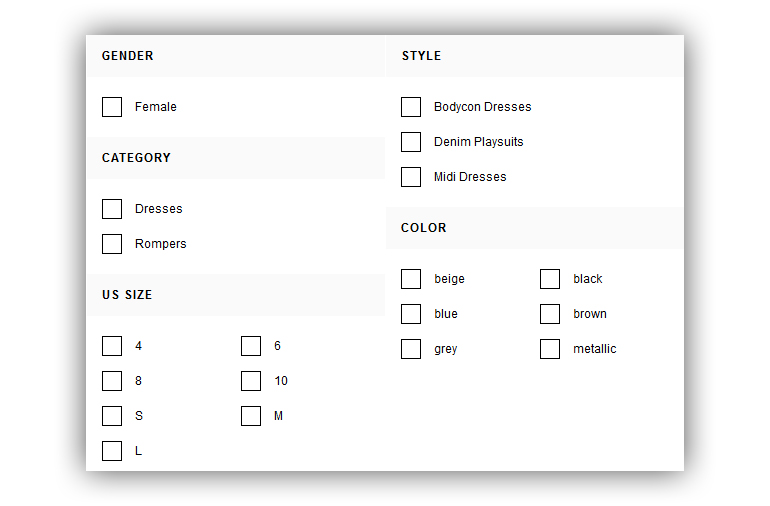
Во многих случаях на странице поиска можно увидеть опции уточнения критериев поиска. К примеру, если вы ищете смартфон, то среди опций фильтрации результатов можете увидеть такие параметры, как производитель, модельная линейка, цвет, тип операционной системы, диагональ экрана, емкость аккумулятора итд. Использование опций фильтрации позволяет ограничить количество позиций в поисковой выдаче и быстрее найти подходящий товар.

Базовая идея для тестирования – выяснить, какое отображение опций фильтрации является более приемлемым для пользователей. Эти опции могут быть как скрыты по умолчанию, так и показаны пользователю сразу, вместе с демонстрацией результатов поиска. Кроме того, можно протестировать порядок расположения опций фильтрации, а также то, в какой последовательности стоит добавлять (при необходимости) в форму дополнительные опции.
Несмотря на то, что подобная оптимизация может выглядеть несущественной, на практике она может значительно улучшить UX внутреннего поиска и повысить конверсию.
Пожалуй, это самое простое тестирование, относящееся к оптимизации внутреннего поиска. Для того чтобы узнать, какое оптимальное число товаров следует демонстрировать на странице поиска, достаточно провести сплит-тест. К примеру, если у вас на странице поиска по умолчанию отображается 40 товаров, измените это число на 45 или 50, после чего сравните эффективность нового и первоначального вариантов.
При оптимизации количества позиций в поисковой выдаче следует учитывать специфику товаров – пользователи, ищущие телевизор, могут хотеть видеть одно количество позиций в поиске, в то время как покупатели одежды – совсем другое. Это особенно важно при оптимизации поисковой выдачи крупной площадки с множеством подразделений, реализующих товары разных сегментов.
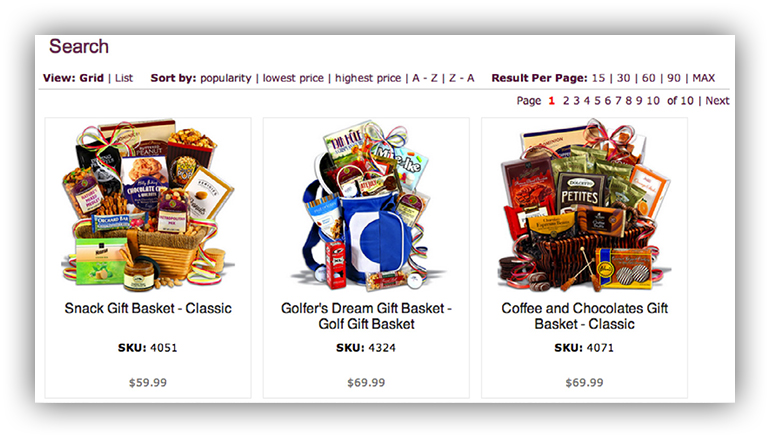
Как правило, результаты поисковой выдачи на eCommerce сайтах представлены либо в виде списка, либо в виде сетки. Это наиболее привычные способы расположения результатов поиска, однако, использование других подходов (включая их гибридное использование) может улучшить поисковой UX.

Результаты поиска в виде «сетки» (grid layout)
Как и в других вопросах, выбор того или иного макета во многом зависит от типа представленных продуктов и их ЦА. Упрощая, можно выделить два подхода. Если выбор товара связан с просмотром более подробной информации о нем, используйте сетку. Если же речь идет о более продвинутой, технологичной продукции, то имеет смысл использовать формат списка.
Пользователи, выбирающие смартфон, ведут себя совершенно иначе, нежели покупатели рубашек. Логично предположить, что их опыт взаимодействия с поиском также отличается.
К примеру, пользователь, желающий приобрести какую-либо электронику, скорее предпочтет поисковую выдачу в виде списка, в то время как покупатель одежды наверняка хотел бы получить результаты с большим количеством изображений товара.
Изучение моделей поведения покупателей различных товарных групп позволит провести грамотное тестирование и предложить, в конечном счете, наиболее приемлемый опыт для каждой аудитории.
Поисковый алгоритм – основа всех идей для тестирования, описанных в данной статье. Непосредственное тестирование работы самого алгоритма (особенно в случае внедрения нового или апдейта старого) позволит собрать информацию о его сильных и слабых сторонах. Имеет смысл протестировать несколько алгоритмов от разных разработчиков для того чтобы быть уверенными в том, что выбран наиболее подходящий.
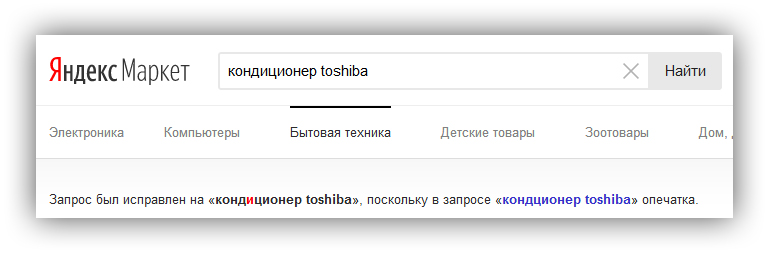
Пользователи очень быстро переключаются с одной задачи на другую и в целом склонны тратить минимально возможное количество времени на совершение каких-либо действий. Такая скорость взаимодействия приводит к неизбежным ошибкам – посетители часто делают опечатки. Взгляните на аналитику по внутреннему поиску – вы обнаружите ряд опечаток, некоторые из которых будут встречаться чаще других.
Поисковые алгоритмы часто поддерживают дополнительные функции, благодаря которым пользователь получает релевантные результаты, несмотря на опечатку. К примеру, если посетитель случайно укажет в поисковом запросе «мультиваруа», качественный поисковый алгоритм поймет, что на самом деле пользователь хотел написать «мультиварка» – и продемонстрирует релевантные результаты с исправленным поисковым запросом.

Такого рода функции могут оказывать существенное влияние на бизнес-метрики, так как они снижают конверсионное трение.
Чем короче – тем лучше. Такова «аксиома», которой придерживается большинство оптимизаторов и UX-дизайнеров при проектировании форм заказа или регистрации. Считается, что короткие формы снижаю конверсионное трение. Однако так бывает не всегда. К примеру, в одном из тестирований SiteSpect были задействованы две формы регистрации разной длины – оказалось, что более объемная форма способствовала вовлечению посетителей и увеличивала число лидов.
Для оптимизации форм необходимо в первую очередь взглянуть на аналитику и выявить проблемные точки, после чего провести тестирование форм различной длины на основе этой информации.
Не избегайте тестирования непродуктивных, на первый взгляд, длинных форм. Еще один пример от SiteSpect – тестирование нескольких лид-форм, в котором победил вариант, повысивший конверсию почти на 9% и имевший при этом дополнительное поле для адреса, заполнять которое было не обязательно.
Опыт оформления заказа новым посетителем, как правило, отличается от опыта постоянного клиента. Протестируйте эти два варианта оформления заказа – изучите, как проходит процесс для залогиненного пользователя, и как – для нового (либо посещающего сайт повторно). В лучшем случае вы сможете свести процесс оформления заказа для постоянного (зарегистрированного) клиента к форме из одного поля, в то время как новым клиентам придется, скорее всего, указывать информацию о ФИО, адресе, способе доставки итд.
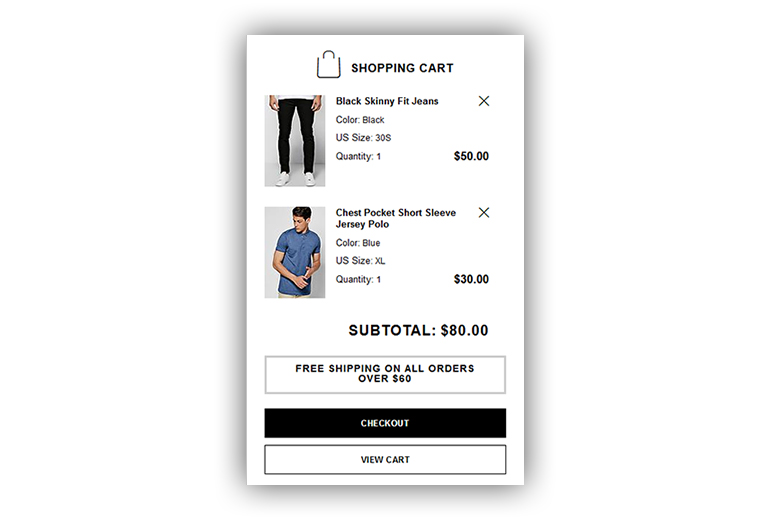
Бесплатная доставка – одна из самых приятных и мотивирующих опций для клиента. При этом оптимальный порог стоимости, с которого предоставляется бесплатная доставка, должен быть найден экспериментальным путем – многое зависит от специфики конкретного бизнеса.
Повышение стоимости заказа для получения бесплатной доставки – к примеру, с 2000 до 2500 руб – может, с одной стороны, увеличить средний чек. В то же время, это решение может привести к негативному результату в виде понижения конверсии.

На протяжении всего процесса оформления заказа существуют многочисленные точки, в которых пользователь может растеряться, отвлечься или испытать раздражение – и впоследствии покинуть сайт. По этой причине большинство eCommerce площадок использует различные плагины, созданные для снижения беспокойства и неуверенности. К примеру – распространенные онлайн-чаты со специалистом, пообщаться с которым можно в процессе выбора продукции и оформления заказа.
Для тестирования подобных плагинов подходят обычные сплит-тесты. Например, можно убрать чат для половины пользователей и сравнить, насколько изменится конверсия в этой группе по сравнению с остальной половиной, для которой чат останется доступным.
Планшеты и смартфоны очень часто объединяют в одну группу под названием «мобильные устройства». На практике же поведение пользователей планшетов значительно отличается от поведения посетителей, использующих смартфон.
Весьма примечательна статистика по продажам, совершенным в Черную пятницу и Киберпонедельник. Согласно этим данным, пользователи планшетов во время распродаж проводили на сайтах магазинов в 2 раза больше времени и в 2 же раза чаще делали покупки по сравнению с пользователями смартфонов.
В связи с этим вам необходимо отдельно изучить опыт взаимодействия для посетителей, использующих смартфоны и планшеты. Вы должны быть уверены, что вы по-максимуму используете сильные стороны планшетов (большой экран и склонность пользователей проводить больше времени на сайте).
В случае если сайт не имеет отдельной версии для планшетов, имеет смысл провести тестирование работы полноценной десктоп-версии на планшетных устройствах (вместо мобильной, предназначенной в большей степени для смартфонов). Хотя, конечно, в идеальном случае следует предоставлять отдельный опыт для пользователей смартфонов, планшетов и десктопов.