
| Онлайн |
| заказ |


(495)
660-38-40
звоните с 10.00 до 20.00 пн-пт
117342, МОСКВА,
УЛ. БУТЛЕРОВА, Д. 17Б, ОФ. 603
info@maxstyle.ru

Взаимодействие пользователей с компаниями не ограничивается одним каналом. Один и тот же человек может решать свои задачи с помощью сайта, email`а, приложений для смартфона или планшета, онлайн-чата, телефона или посещения офиса компании. Вне зависимости от канала, клиенты рассчитывают на удачный пользовательский опыт и быстрое выполнение своей задачи.
По этой причине важно понимать роль каждого из каналов в путешествии клиента (customer journey). Оптимизация каналов также связана с контекстом взаимодействия пользователя с компанией.
Существует четыре важных вопроса, ответив на которые вы сможете понять контекст использования клиентом каждого из доступных каналов, а также вовремя предоставить ему качественный пользовательский опыт.
1. Определите наиболее важные и распространенные задачи, при попытке решения которых пользователь вовлекается во взаимодействие с вашей компанией.
2. Когда и в каких условиях пользователи решают эти задачи? В какой обстановке они обычно находятся, в каком состоянии и в какое время?
3. С помощью каких девайсов и каналов клиенты решают свои задачи на разных этапах путешествия пользователя? Какие задачи наиболее характерны для каждого из каналов?
4. Какие сильные стороны присущи каждому из используемых устройств и каналов?
Часть перечисленных вопросов относится к специфике задач клиентов компании, в то время как другая – к устройствам и каналам, используемым клиентами. И если сами задачи клиентов могут сильно варьироваться в зависимости от типа бизнеса, с которым они взаимодействуют, то контекст использования устройств и каналов практически всегда одинаков – вне зависимости от типа бизнеса или сервиса.
Каждое устройство имеет свои сильные стороны – зная о них, мы можем предполагать, как, почему и когда клиенты предпочитают использовать конкретный тип устройства для взаимодействия с компанией. К примеру:
Зная о сильных сторонах различных устройств и том контексте, в котором они чаще всего используются, можно понять их роль в путешествии пользователя и оптимизировать опыт для каждого девайса таким образом, что бы он соответствовал потребностям и ожиданиям пользователей каждого из типов устройств.
Рассмотрим наиболее часто используемые устройства и способы оптимизации UX тех каналов, которые с ними связаны.
Десктоп/лэптоп каналы
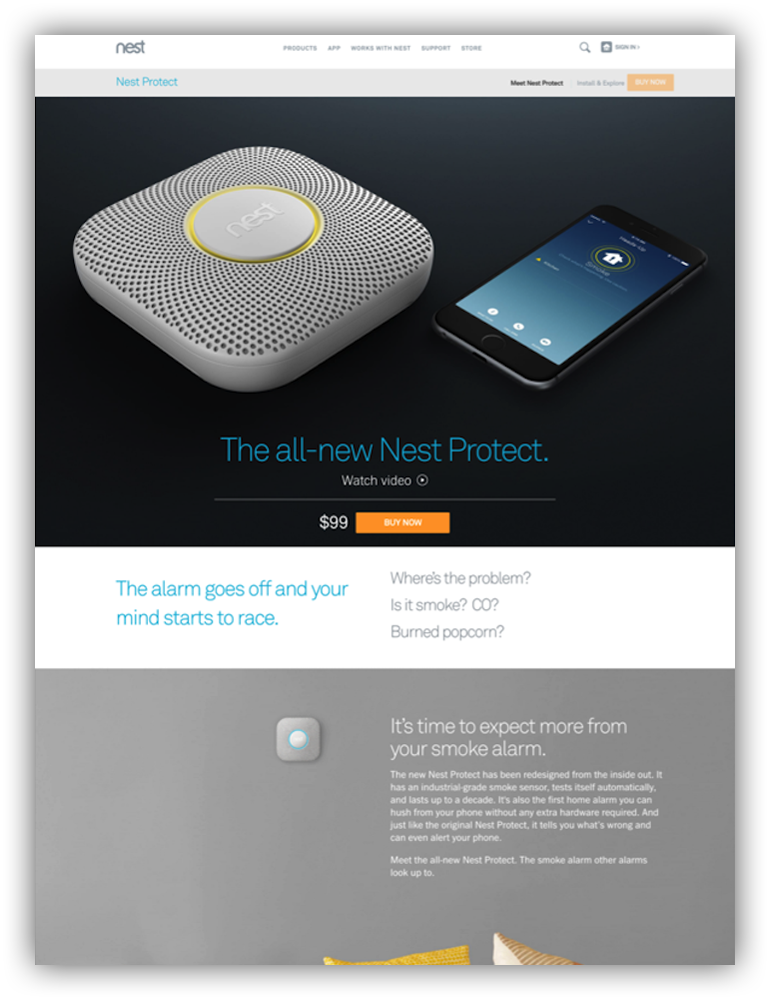
Один из участников исследования, проведенного Nielsen Norman Group, рассматривал возможность покупки Nest Protect – умного пожарного сигнализатора, способного различать разновидности дыма и оповещать домохозяина через мобильное приложение. Чтобы узнать больше об этом продукте, пользователь зашел на веб-сайт Nest Protect с помощью лэптопа:

Сайт Nest Protect
Свои впечатления от изучения сайта он описал так:
«Я пытался изучить вопрос речевого взаимодействия с Nest, а также узнать, как именно устройство взаимодействует с мобильным приложением. Я полагал, что найду на сайте более полную информацию о возможностях продукта. Я использовал свой лэптоп, потому что считал, что благодаря большому монитору смогу лучше изучить сайт и взаимодействовать с несколькими окнами. Мне не понравилось, что на сайте нет детального описания продукта – только короткая аннотация».
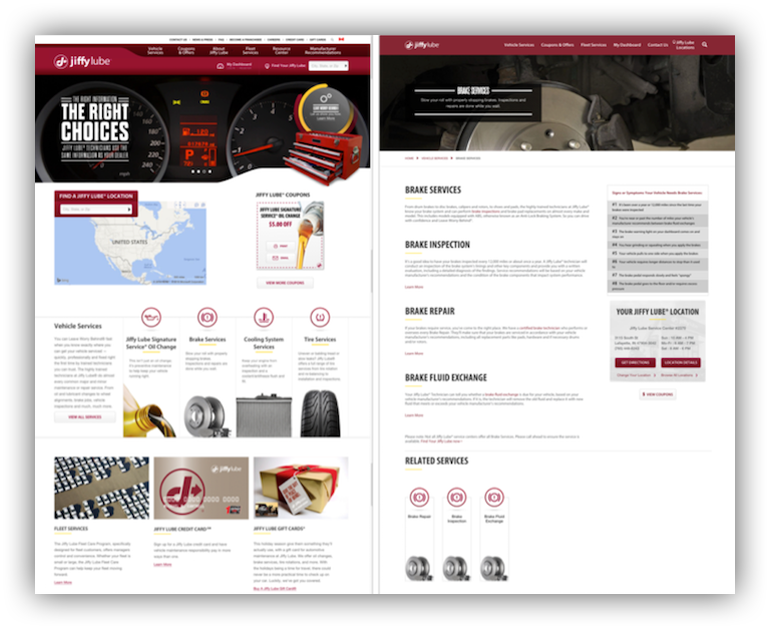
Противоположный пример – сайт компании Jiffy Lube, предоставляющей автомобильные услуги. На десктоп-версии сайта представлена подробная информация, обрисовывающая в общих чертах множество услуг, которые оказывает компания. Кроме того, сайт позволяет совершать сложные действия – такие, как подача заявки на оформление карты – а страница, посвященная тормозам, содержит подробную, читабельную информацию обо всех сервисах, связанных с обслуживанием тормозной системы.

Сайт Jiffy Lube
Каналы, связанные со смартфонами и планшетами
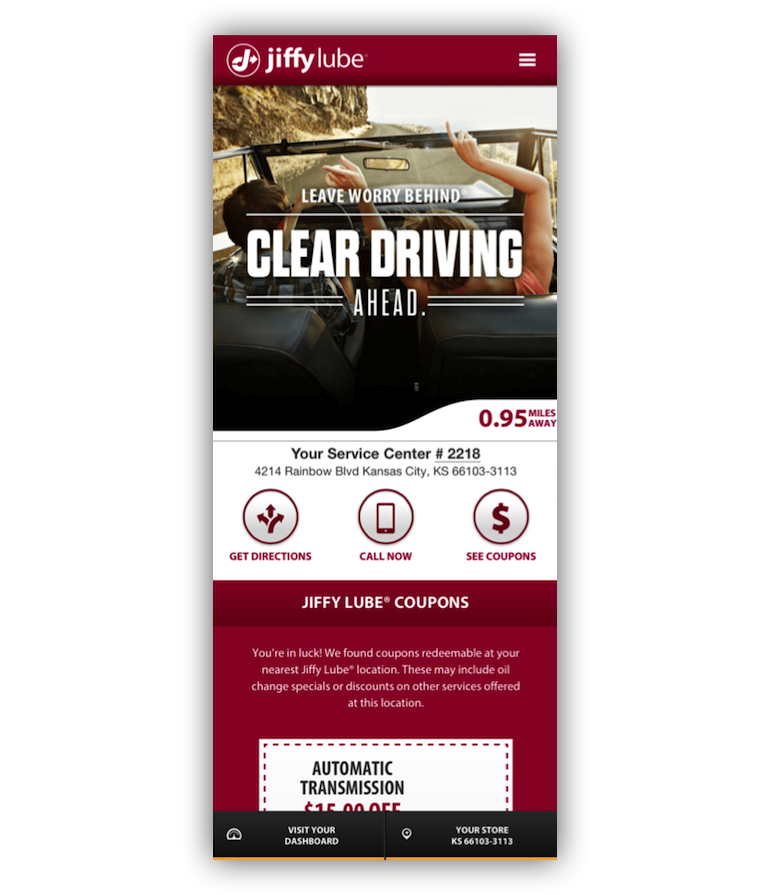
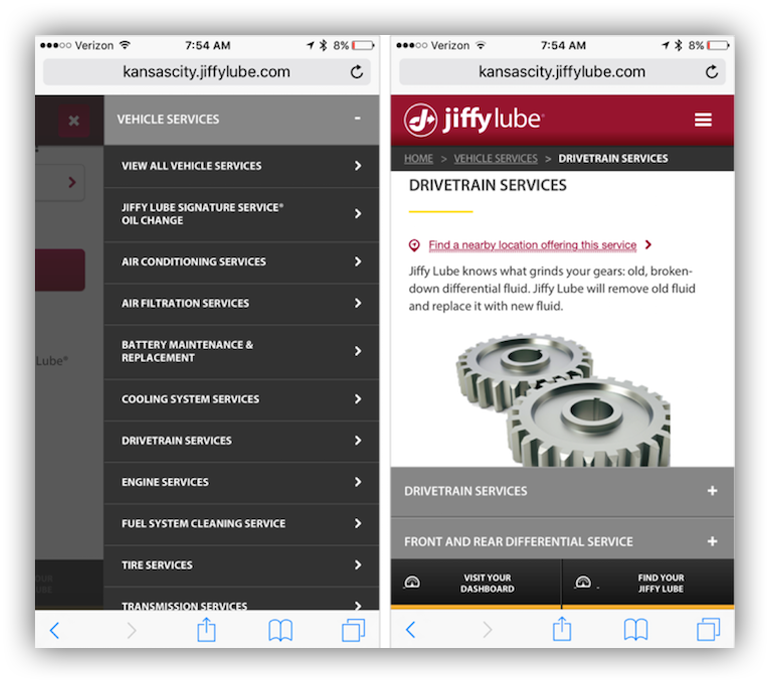
Мобильная версия сайта Jiffy Lube использует преимущества смартфонов, определяя местоположение пользователя и предоставляя информацию о ближайшем сервисном центре. Кроме того, сайт предоставляет возможность использовать так называемые мобильные купоны, которые можно предъявить в сервисном центре, где их сканируют прямо с экрана смартфона. Это отличный пример бесшовного перехода из цифрового мира в мир материальный.

Мобильная версия сайта Jiffy Lube
Мобильный сайт Jiffy Lube структурирует информацию таким образом, чтобы ее было легко воспринимать при просмотре сайта на маленьком экране. На сайте представлен список доступных сервисов в меню, при этом есть возможность посмотреть подробную страницу каждого сервиса. Второстепенная, дополнительная информация (которая все же может потребоваться некоторым пользователям) скрыта под «гармошкой» (accordion). Такой подход позволяет сохранить обширный и полезный контент десктоп-версии сайта, адаптировав его под размер экрана смартфона. На каждой странице, посвященной определенному сервису, есть ссылка, с помощью которой можно найти ближайший пункт обслуживания – так используется преимущество геолокации

Мобильный сайт Jiffy Lube – меню сайта (слева) и страница сервиса (справа).
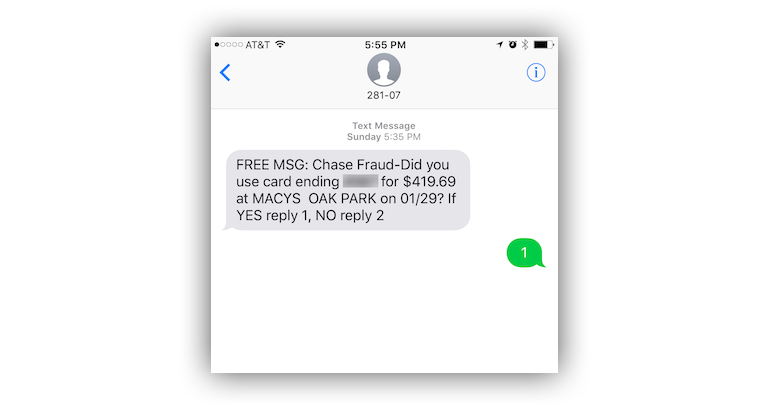
Chase Bank использует SMS оповещения о подозрительных покупках, оплаченных кредитной картой пользователя, и запрашивает у владельца смартфона подтверждение транзакции. Такой способ подтверждения для мобильных устройств значительно более быстрый и удобный, чем подтверждение через электронную почту.

Оповещение от Chase Bank.
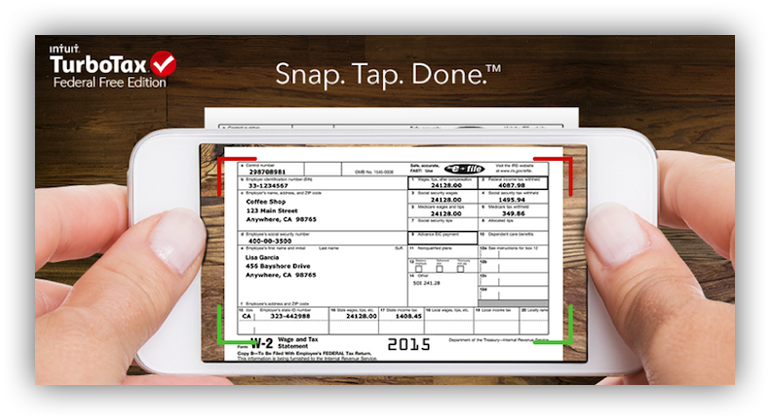
Приложение Turbotax использует встроенную камеру мобильного устройства для того, чтобы быстро передать данные о доходе пользователя – считанный с помощью камеры документ автоматически загружается на сервер.

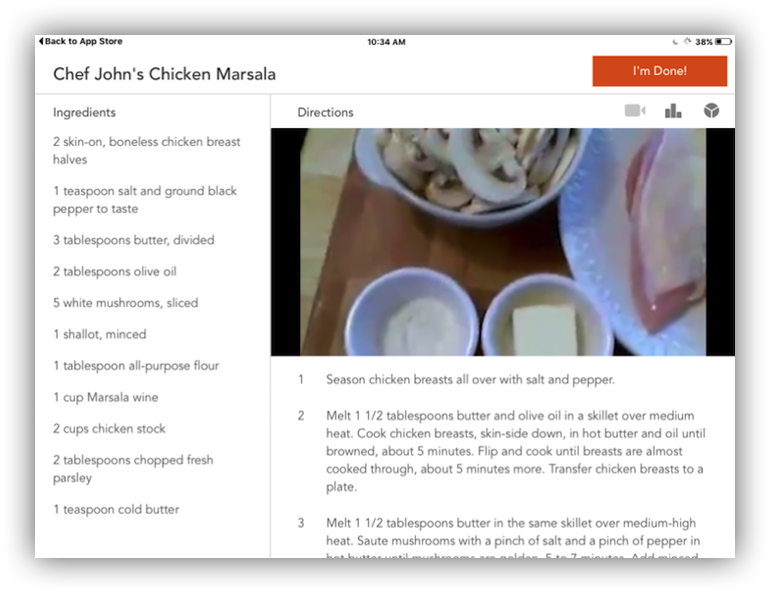
Приложение для iPad от сайта Allrecipes.com оптимизировано для облегчения процесса приготовления блюд – крупный шрифт позволяет читать текст издалека, структура страницы предоставляет легкий доступ к ингредиентам, а необходимость скролить и касаться экрана – сведена к минимуму. Большая и заметная кнопка «I’m Done!» запускает видео, которое занимает значительную часть экрана и демонстрирует процесс приготовления блюда.

Приложение для планшета от Allrecipes.com
Оптимизируя версии сайта для разных устройств можно переусердствовать и нарушить последовательность пользовательского опыта. В итоге, каждая отдельная версия может действительно использовать сильные стороны конкретного типа устройств, но при этом существенно отличаться от остальных версий структурно и функционально.
Последовательность – один из самых важных элементов многоканального пользовательского опыта. Вне зависимости от канала и устройства, сайт или приложение должны выглядеть сообразно и давать пользователю схожие ощущения от использования. Добиться одинакового UX для всех устройств и каналов невозможно (и не нужно). Важно найти компромисс между последовательностью и оптимизацией каждого канала.
Сайт Jiffy Lube, который мы рассматривали выше – хороший пример последовательного UX. Несмотря на крайне рациональное использование пространства экрана смартфона и наличие контента, привязанного к геолокации, мобильный сайт Jiffy Lube в целом обладает такой же иерархией и принципами навигации, как и десктоп-версия. Пользовательский опыт остается последовательным в своей основе, хотя каждая из версий делает акцент на сильных сторонах используемых устройств.