
| Онлайн |
| заказ |


(495)
660-38-40
звоните с 10.00 до 20.00 пн-пт
117342, МОСКВА,
УЛ. БУТЛЕРОВА, Д. 17Б, ОФ. 603
info@maxstyle.ru


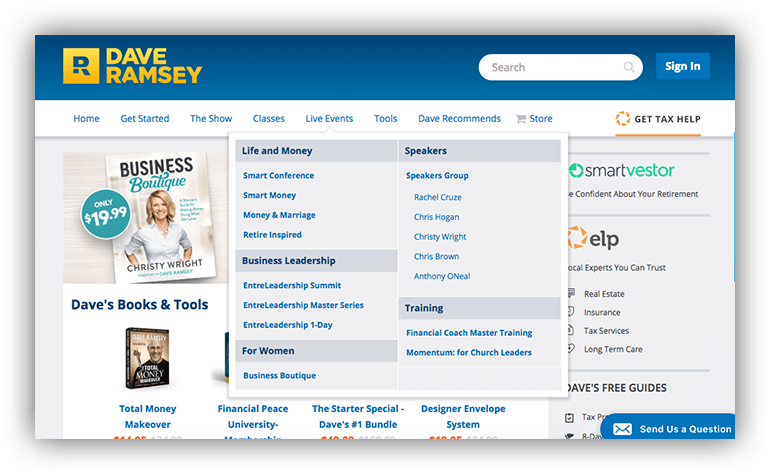
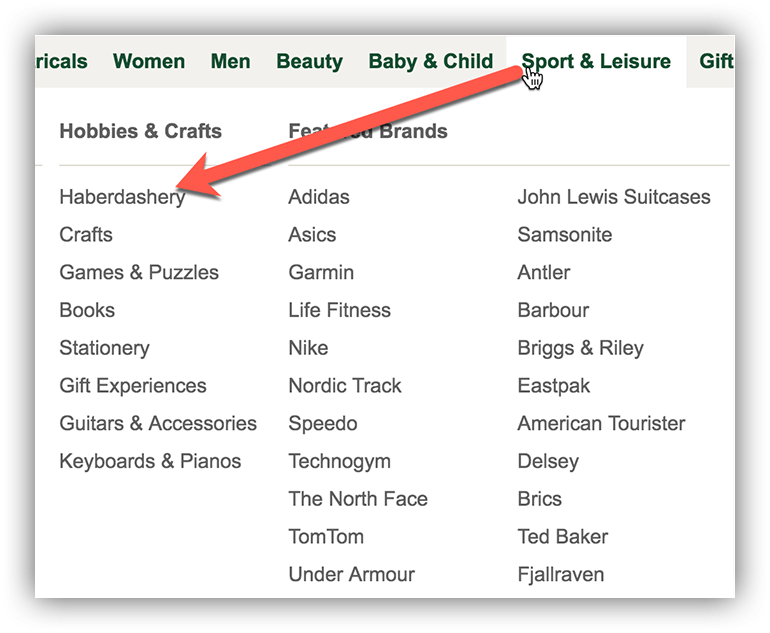
Мегаменю на сайте daveramsey.com объединяет категории в пять отдельных групп.

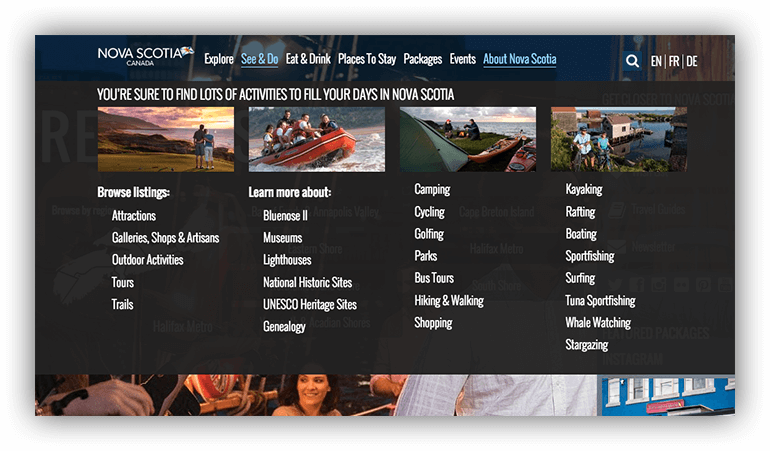
В данном мегаменю изображения служат рекламой достопримечательностей, в то время как визуальное разделение первых двух групп никак не обозначено. Использование другого шрифта или цвета могло бы помочь обособить группы.

Пример неудачной организации пространства мегаменю – разделение групп визуально не проработано.

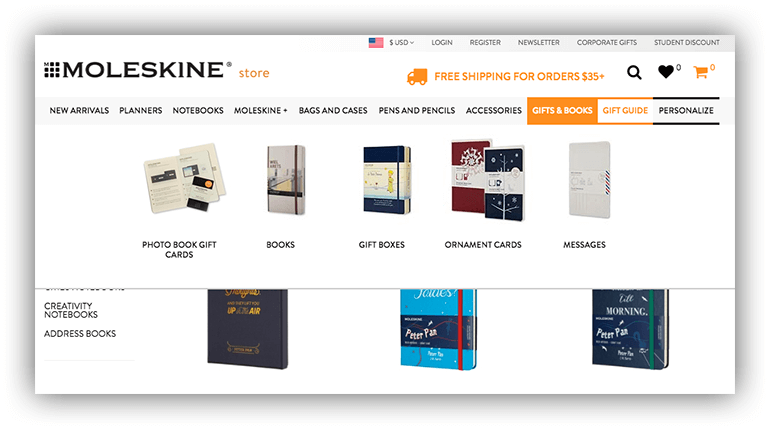
На сайте moleskine.com мегаменю дополнено изображениями продуктов, улучшающими разделение и идентификацию категорий.
1. Пользователь не собирается открывать мегаменю и двигается к другому элементу, «задевая» курсором кнопку меню.
2. Пользователь хочет увидеть меню.
Разделить эти два намерения можно с помощью правильно установленного тайминга. Отклик элемента, выводящего меню, должен составлять не меньше 0,5 секунды, иначе меню будет появляться при случайных наведениях курсора, выводя пользователей из себя. В то же время, задержка на кнопке или ссылке меню, превышающая 0,5 секунды, с большой вероятностью говорит о желании пользователя увидеть меню.
Советы по настройке тайминга для мегаменю можно объединить в три правила:
1. Отклик на наведение курсора с задержкой в полсекунды.
2. Если спустя 0,5 секунды курсор остается в активной зоне, меню должно появиться за 0,1 секунды.
3. Убирать меню следует также с задержкой в 0,5 секунды после того, как курсор покинет пространство меню. Исчезнуть меню также должно за 0,1 секунды.
Примечание. В идеальном случае сайт должен распознавать намерение пользователя перевести курсор от ссылки, открывающей меню, к какой-либо категории внутри самого меню – в процессе такого движения курсор может покидать активную зону меню. При этом меню не должно исчезать (т.н. «диагональная проблема»).

Основные принципы:
Как и любой другой элемент сайта, мегаменю не должно быть перегруженным. Конечно, вы можете поместить в мегаменю все что угодно, однако это не значит, что вы должны это делать. Под простотой мы также подразумеваем вид взаимодействия – не стоит требовать от пользователя больше, чем обычный клик. Для более сложных видов взаимодействий существуют другие элементы – такие как диалоговые окна, которые не исчезают при случайном перемещении курсора. Также не стоит размещать в мегаменю форму поиска – она должна быть доступна пользователю без каких-либо дополнительных действий вроде наведения курсора на ссылку меню.
Главный принцип мегаменю – видимость всех категорий сразу – не работает для людей, имеющих проблемы со зрением и вынужденных использовать экранные лупы. При использовании подобного вспомогательного инструмента пользователь будет видеть только определенную область мегаменю.
С подобными затруднениями сталкиваются также те посетители, которые используют смартфоны или планшеты с небольшим экраном.
При просмотре мегаменю с использованием экранной лупы значительная часть категорий просто не попадает в поле зрения пользователя.
Повысить доступность меню можно двумя способами:
1. Оставить все как есть, но при этом убедиться, что каждая из групп (объединяющих категории) является кликабельной – клик должен вести пользователя на простую страницу, где соответствующие категории приведены в обычном формате.
2. Серьезно доработать сайт, задействовав jQuery и его возможности по использованию экранного доступа в мегаменю. В этом случае придется внести изменения в HTML и CSS.
Мегаменю делает сайты с обширной структурой понятными и простыми в использовании. Снимая с пользователя бремя поиска нужной категории или страницы, вы увеличиваете доходность сайта и обеспечиваете отличный UX.